Sitenize Kar Yağdırma Efekti
Yazar : E.Altuğ YILMAZ
Aslında çok sevimli ve güzel bir efekt Kar Yağdırma.Senenin bu döneminde çok sık kullanılır ve bir dönem sitede tutulur.Bende basit bir uygulamasını blogumda birkaç gün tutacağım.
Yapılması da çok basit : hazır bir Javascript kodunu sayfanıza bağlamak ve o kod içinde bir görseli (kar.gif gibi) hedeflemek.
Öncelikle yağmasını istediğiniz görseli bir host adresine upload edin.Bunun için eğer gmail hesabınız varsa Google 'ın 100 MB ücretsiz hosting verdiği pages.google.com adresini tavsiye edebilirim başlangıç noktasında. Bende yağacak olan görseli buraya upload ettim.
< script type="text/javascript" src="http://ercanaltug.googlepages.com/snow.js">
< /script>
Ve sayfanızı saklayıp bir önizleyin. Size tavsiyem hazır Javascript örnekleri yüzlerce var internettre arayıp istediğinizi gibi birtanesini sitenize bağlayıp bağlayıp beğenebilirsiniz.
İyi yıllar...
Photoshop CS3 ile Video Uygulamaları -1
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Adobe Creative Suite 3 programlarında şu sloganı ön plana çıkarmıştı: Gerçektende Creative Suite 3 (CS3) yeni nesil tasarım programları artık Macromedia-Adobe bütünleşmesinin tamamladığı son nokta olmuş ve tüm programlar diğer programları tanıyordu.Herhangi bir ayar yapmadan sürükle bırak ile bir dosyayı diğerine götürüp önizleyebiliyoruz. Mesela Photoshopta çalıştığınız bir görseli Fireworks veya Flash'a attığınızda Layerları ve varsa filtre özellikleriyle beraber taşınıyor böylelikle Photoshop'a geçmeden asıl taşınan programdan ayarları güncelleyebiliyoruz.
Gerçektende Creative Suite 3 (CS3) yeni nesil tasarım programları artık Macromedia-Adobe bütünleşmesinin tamamladığı son nokta olmuş ve tüm programlar diğer programları tanıyordu.Herhangi bir ayar yapmadan sürükle bırak ile bir dosyayı diğerine götürüp önizleyebiliyoruz. Mesela Photoshopta çalıştığınız bir görseli Fireworks veya Flash'a attığınızda Layerları ve varsa filtre özellikleriyle beraber taşınıyor böylelikle Photoshop'a geçmeden asıl taşınan programdan ayarları güncelleyebiliyoruz.
Photoshop ile açıp neler yapabileceğiniz sizin Photoshop bilginiz ve hayalgücünüzle sınırlı. YeniBugün size bir ilk ile video uygulaması ile göstermek istediğim ise beni en çok heyecanlandıran entegrasyonlardan biri. Web projenizde kullanacağınız videolarınızı Photoshop![]() ile açıp daha sonra Flv dosyayı export edip Flash'a getierbiliyorsunuz. Bir video dosyasını ( Avi,mpeg,dat..) bir işakışı olsa da burada Adobe After Effects 'teki animation paneliyle çalışmamız bizi daha da rahatlatıyor.Aynen keyframe mantığıda devam ediyor. Keyframe özelliği biraz daha karmaşık olduğundan bugün basit bir layer ekleyip Brush Tool ile kenar rengini projemizin rengiyle boyayacağım,basit bir Layer Style panelinden desen ve renk ekleyeceğim.Asıl göstermek istediğim ise entegrasyon,Photoshop'taki tasarım size ait.
ile açıp daha sonra Flv dosyayı export edip Flash'a getierbiliyorsunuz. Bir video dosyasını ( Avi,mpeg,dat..) bir işakışı olsa da burada Adobe After Effects 'teki animation paneliyle çalışmamız bizi daha da rahatlatıyor.Aynen keyframe mantığıda devam ediyor. Keyframe özelliği biraz daha karmaşık olduğundan bugün basit bir layer ekleyip Brush Tool ile kenar rengini projemizin rengiyle boyayacağım,basit bir Layer Style panelinden desen ve renk ekleyeceğim.Asıl göstermek istediğim ise entegrasyon,Photoshop'taki tasarım size ait.
Video yu fullscreen izlemek için Play tuşuna bastıktan sonra youtube'daki gibi alt paneldeki küçük kutuya tıklayın.Fullscreen'den çıkmak içinde yine youtube gibi ESC tuşuyla çıkın.Video yüksek çözünürlüklü size tavsiyem verimli izleyebilmek için bant genişliğinizi meşgul eden diğer downloadlarınızı iptal edin.
Video hosting şirketimin günlük bandwidth sınırlarından bazen açılmıyor,yakında değiştireceğim eğer açılmadıysa videoyu indirmek için :
http://rapidshare.com/files/81058655/video_egitim.flv
Faydalı olması dileğiyle...
Maske yardımı ile bir Flash Galeri
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Bugün Flash Galeriler hazırlarken çok işinize yarayacağını düşündüğüm maske mantığını göstermek istiyorum.Böylelikle fotolarımızı Batch gibi toplu bir işleme gerek kalmadan direk maskeleneceğinden kullanabilirsiniz.Herşeyden önce biraz Flash temellerine hakim olmanız gerekmektedir eğer bunda zorlanırsanız daha basit bir flash galeri örneğimi önce yapmanızı daha sonra bu tasarıma devam etmenizi öneririm.
Aslında 1e 1 aynısını tasarlayarak mantığı öğrenip ondan sonra kendi projelerinize uygulamanız ve geliştirmeniz tavsiyemdir. Yani çokta süper bir galeri olmadı ama maskeyi göstermek için basitte olsa 4 buton ve 4 foto ekledim.
Çalışmamıza gelince sonda yine fla dosyasını ekledim,takıldığınız yerde indirip göz atabilirsiniz. 4 tane layer açın ve son hali altta gösterdim buradaki gibi adlarını verelim.



Diğer fotolar içinde aynı mantıkla fotolar layerında 11.frame'den itibaren mesela 2.fotoyu getirerek ve 2.butona da 11.frame git ve oyna actionsını vererek tamamlayabilirsiniz. Ben ayrıca Movie Klip'in konumlarını da aynı olması uğraşmamak için o movie klipi kopyalayıp Swap Image kullanarak görseli değiştirdim sadece. FLA dosyasına göz atarak devam edin,faydalı olması dileğiyle....
Adobe Flash Component : ScrollPane
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Bugün Flash Componentlarından aslında çok basit ve kullanışlı olan ama pekte bilinmeyen birisini ScrollPane 'i göstereceğim. scrollpane flash çalışmalarınızın içerisinde göstermek istediğiniz dışarıda bir swf,jpeg,gif veya png dosyasını scroll ile belli bir pencerede gezilebilir şekilde göstermenize yarıyor.Yapmakta çok basit.
Flash çalışmanızdayken Window-Components panelini açın,oradan ScrollPane tutup ekrana bırakın. Ekranda default bir boyutta gelicektir,Free Transform Tool ile (Q kısayolu) onu istediğiniz ölçülere getirin.Bu ölçü sizin yükleyeceğiniz dış swf,jpg,gif,png dosyasının gözükebileceği pencere olacak. ScrollPane seçiliyken alttaki properties panelinden Parameters sekmesinden Content Path kısmına yüklenicek dosyanın tam adını-animasyon.swf- gibi yazın. Parametrelerde çıkacak Scrolllar ile ilgili bazı ayarlar var bunları da deneme-yanılma ile isteğinize göre ayarlayın.Ve animasyonu saklayıp bu yükleyeceğiniz swf veya görselle aynı klasördeyken CTRL-Enter.
Faydalı olması dileğiyle...
Flash'ta parlama efekti (Shine Effect)
Yazar : E.Altuğ YILMAZ
Adobe Flash'ta çok merak edilen aslında gayette basit bir maske ile yapılabilen
shine yani parlama efektini göstermeye çalışacağım. Bunun için ben beğendiğim bir metalik motor fotoğrafını kullanacağım,parlama efekti ekranlara da,yazılara da cam yüzeylere de uygulanabilinir ancak mantık aynıdır. Yazının sonunda bunlar gibi farklı dokulara uygulanmış birkaç örnek daha vereceğim.
Öncelikle parlama efektiv ereceğiniz yüzeyi arkaplan olarak bir layera ekleyin. Sonra yeni bir layer açın adını maske verin ve bu layera alttaki gibi yansımanın olacağı alanlara çepersiz olarak doldurun.Pen tool ile bu işlemi yaptım eğer oval veya rectangle tool ile de yapabilirsiniz buradaki çizimleri.



Türkiye Seninle Gurur Duyuyor CEZA !
Yazar : E.Altuğ YILMAZ
Bayram sabahı izlediğim bir reklamın beni bu kadar düşündüreceği aklıma gelmezdi.Youtube yorumlarını da okuduğumda,kendi kafamda da herkesin kendince birilerine yorumlayacağını düşündüğüm sırada o Sivas olaylarını göstermeleri beni çok etkiledi ve karşı tarafı belli etmişti reklamcı. Açıkça o gün bu olaylara izin verenler,müsaade edenler hala daha üst makamlarda ya da emekli oldular bizim vergilerimizle maaşlarının tadlarını çıkarıyorlar,ama daha can alıcısı Milliyet gazetesi nekadar duruşu olan bir gazete olsada sonuçta Hürriyet gibi,Posta gibi istenildiğinde yönlendirilebilinen bir medya kurumu ve Doğan Medya grubuna ait. Emin Çölaşan'ın Kovulduk Ey Halkım Unutma Bizi" kitabını 2 akşamda okuduğumdan beri bu medya grubuna ve devletle ilişkilerine,ana haberlerine olan bakışım olgunlaştı.Saolsun Emin Usta,daha önce baktığımız gazete,dergi ve televizyonları artık görmemi sağladı.Size de tavsiyem mutlaka okuyun zaten kısa ve sürükleyici.
Daha acısı bizzat Aydın Doğan'ın Tuncay Özkan'ın programında yazılanların %90'ı benim tarafımca doğrudur demesi,okuyunca görürsünüz.
Böyle gerçekler içinde Sivas olaylarını gösterebilmesi bu medya grubunu belki ufak bir reklamcının dik duruşu veya tamamıyle senaryo gereği gösterdiği bir olay ancak Sivas'ta olaylara göz yumanlar şimdi önemli yerlerdeler ve bu medya grubu mutlaka bu arkadaşlarıyla iyi geçinmek zorunda. Sanırım bu önemli arkadaşları rahatsız etmemiş,dostlarının yaptıklarını çabuk unutmuşlar burda da olanlar yine Aziz Nesin ve can veren 41 aydın sanatçı şair ve ozanımıza oldu.
Aziz Nesin'in ağzından Sivas olaylarını dinlemiş biri olarak bu reklam bile beni hala rahatsız edebildi,umarım genç nesil tarihine,tarihinden ders alarak bugününe daha da önemlisi bu hataların tekrardan yaşanmaması için Atatürk Devrim ve İnkilaplarına sahip çıkar.
Ceza'ya da bir parantez açamadan geçemeyeceğim,Rap gerçekten gençler üzerinde çok güçlü bir silah. Eminem ve Cartel örneği hepimizin yaşadığı gerçekler. Özellikle 85üstü gençler apolitik ve kendi doğrularını karar verebilme güdüsü ve yetkinliğine sahip değiller.Ne okuyorlar,ne merak ediyorlar haklı olarak tarihi de okumuyorlar,çünkü hep sancı sıkıntı sorun. Ancak Ceza gibi gençlere yakın birisi bu konularda biraz önayak olursa çok doğru bir köprü olabilir müzik. Ancak doğru kullanıması şartıyla,Eminem gibi değil. Umarım Ceza da sosyal sorumluluk dahilinde böyle projelere imza atmaya devam eder,farkını koyar yakışan da budur.
Saygılarımla...
SanalKurs.net 'te en aktif yazarlardanım.
Yazar : E.Altuğ YILMAZ
 Merhaba arkadaşlar ;
Merhaba arkadaşlar ;
Bayram telaşı bende açıkçası çok blogumla ilgilenemedim,genelde önceden hazır bazı deneme yazılarım olur onları toparlardım,ancak bu bayram aile içinde büyüklerimiz küçüklerimiz gayet güzel geçiyor.
Ancak önceleri yazar olarak sitenin kurucusu Sıraceddin Bey'in desteğiyle yazmaya başladığım internette baya bir popüler olan SanalKurs sitesinden bahsedeceğim. Tavsiye linklerimde de yer alan sanalkursta bende blogumdaki eski postlarımı oraya da gönderiyorum,güzel geri iletiler hatta dostlar ediniyorum,insanlarla faydalı bilgileri paylaşmak ve işlerine yaradığını görmek güzel.
SanalKurs'ta en çok sevdiğim kısım amatör profesyonel herkesin yazması ve yorum yazmada gayet rahat olmaları,ve yazarlara bu yorumların anlık gönderilmesi.
Yazar olarak gördüğüm gayet büyük isimlerde var,büyük gazete köşe yazarları,Bilgeadam Bilimer Edutime eğitmenleri(bende Netron'u temsil ediyorum:) ) sitenin kurucusu Sıraceddin Bey'de önemli isimlerden.
Eminim sizde kendi branşınızla ilgili güzel yazılar bulabilir ve faydalanabilirsiniz.
Kurban Bayramınız Kutlu olsun...
Yazar : E.Altuğ YILMAZ
 Kurban Bayramı herkesin mübarek olsun. Geçen sene çalıştığım SmartPRO için tasarladığım noel-koyunumu eklemek istedim.Geçen sene hatırlarsanız bayramla yılbaşı kesişmiş böyle ilginç mesajlı yeni yıl tebrik ekartları tasarlanmıştı,bizde bu koyunla mailing yapmıştık.O zaman blog tutmuyordum keşke tutsaymışım.
Kurban Bayramı herkesin mübarek olsun. Geçen sene çalıştığım SmartPRO için tasarladığım noel-koyunumu eklemek istedim.Geçen sene hatırlarsanız bayramla yılbaşı kesişmiş böyle ilginç mesajlı yeni yıl tebrik ekartları tasarlanmıştı,bizde bu koyunla mailing yapmıştık.O zaman blog tutmuyordum keşke tutsaymışım.
Koyunumuzu tasarlarken düşündüklerim cin koyunumuzun konuyu değiştirip yılbaşı kutlama ayağına noel şapkası takarak canı kurtarmak istiyor olmasıydı :) Şirindi ...
Bu bayram yazısı ötesinde,Yeni yıl kutlaması için şansım olursa Expression Blend ile ufak bir WPF veya Silverlight E-Kart tasarımını bloguma koymayı düşünüyorum.
Sevdiklerinizle beraber mutlu,sağlıklı ve kendinize bilgi katabileceğiniz dopdolu bir bayram ve yıl diliyorum.
E.Altuğ YILMAZ
Netron Bilişim Akademisi
LearnFlash.com 'dan Süper Podcastler
Yazar : E.Altuğ YILMAZ
Podcast isim babası Apple olmakla birlikte Apple'ın ürettiği taşınabilir müzikçalar iPod'un adındaki pod ve İngilizcede "yayın" anlamına gelen "broadcast" sözcüğünün cast kısmı alınarak türetilmiştir. Podcast'ler ilk defa Apple iPod için geliştirilmiş olmasına rağmen günümüzde doğrudan iPod ile ilgili bir kavram değildir.İnternet üzerinden düşük boyutlu ancak kaliteli görüntülerin yayınlanmasında kullanılmaya başlanan sesli ve görüntülü RSS protokolü gibi adlandırabilinir. LearnFlash.com adresi üzün süredir takip ettiğim Lynda ve Totaltraining türü ama sadece Flash üzerine eğitimler yayınlayan bir site.Kendi ücretli CD'lerinin yanı sıra haftalık 2 adet tanıtım eğitim videosunu podcast olarak mp4 formatında yayınalyıp epostanıza atıyorlar. Mp4 formatı divx formatının da biraz daha sıkıştırılmışı,aslında ipodlarda kullanılan çözünürlükteki video dosyalarıdır. Podcast dijital medya dosyalarının taşınabilir medya oynatıcılarda veya bilgisayarlarda oynatılmak üzere internet üzerinden beslemeler (akışlar) yoluyla dağıtılma tekniğidir.
Podcast dijital medya dosyalarının taşınabilir medya oynatıcılarda veya bilgisayarlarda oynatılmak üzere internet üzerinden beslemeler (akışlar) yoluyla dağıtılma tekniğidir.
2008 yılına kadar olan tüm podcast arşiv listesi linktedir,bayramda bolbol indirip izlemeniz dileğiyle. Tavsiye podcastlerim : pagecurl(sayfa çevirme),autoscroll,cloud....
Microsoft Expression Web Service Pack 1 (SP1)
Yazar : E.Altuğ YILMAZ
Microsoft ; yeni nesil html editörü Expression Web programının ilk Service Pack'ini haftabaşında duyurdu. Hemen güncellemek için Microsoft Download adresinden ücretsiz indirin.
Şikayetiniz mi var ? Sikayetvar.com :)
Yazar : E.Altuğ YILMAZ
 Merhaba arkadaşlar ;
Merhaba arkadaşlar ;Bugün uzun zamandır yapmadığım size günlük hayatımdan bir tecrübeyle bir siteyi tavsiye etmek istiyorum.Daha önce de sahibinden.com için aynı şeyi yapmıştım çünkü bende şaşırtıcı derecede bir geri dönüş yaşamıştım ve elimden bir sürü kullanmadığım elektroniği iyi fiyatlara elimden çıkartmıştım hatta 2-3 kişi birden yarışarak almışlardı.
Aynı şekilde bugün yine belki sahibinden gibi duyulmuş ama üye olmadığından nimetlerinden faydalanamadığınız sikayetvar.com sitesini tanıtmak istiyorum.Sanıyorum internette gördüğüm en müşteri odaklı site.Eğer hayatınızda tüketicisi olduğunuz bir büyük firmanın ürünü var ve bu ürün ile ilgili destek sıkıntısı çekiyorsanız bu site tam size göre. Hemen ürünün markasını,sıkıntınızı siteye üye olarak yazıyorsunuz 2-3 iş günü içerisinde direk size ulaşıyorlar.Siteye kayıtlı tüm şirketlerde sikayetvar.com dan sorumlu müşteri hizmetleri var.Staj yaptığım Digiturk'te de öyleydi. Ayrıca son zamanlarda popüler olan kredi kartı aidatlarınızı da alttaki yasal emsali yazarak çok kısa sürede hesabınıza geri yükletebiliyorsunuz.
Şikayetiniz varsa sikayetvar.com ;)
 " 4822 sayılı kanun ile değişik 4077 sayılı tüketicinin korunması hakkında kanunun sözleşmedeki haksız şartlar başlıklı 6. Maddesine ve 5464 sayılı banka ve kredi kartları kanunun 24. Maddesine göre bankanızın almış olduğu bu kart ücreti, herhangi bir hizmet karşılığı olmadığından ve de söz konusu sözleşme şartı önceden hazırlanmış, özellikle standart sözleşmede yer alması nedeniyle içeriğine etki edilemeyip; müzakere edilemediğinden haksız bir şarttır. Ayrıca 5464 sayılı yasanın 44. Maddesinde yapılan atfa binaen, uyuşmazlıkların tüketici hakem heyeti`nde ve/veya tüketici mahkemesi`nde çözümleneceği hüküm altına alınmıştır, denilmektedir.
" 4822 sayılı kanun ile değişik 4077 sayılı tüketicinin korunması hakkında kanunun sözleşmedeki haksız şartlar başlıklı 6. Maddesine ve 5464 sayılı banka ve kredi kartları kanunun 24. Maddesine göre bankanızın almış olduğu bu kart ücreti, herhangi bir hizmet karşılığı olmadığından ve de söz konusu sözleşme şartı önceden hazırlanmış, özellikle standart sözleşmede yer alması nedeniyle içeriğine etki edilemeyip; müzakere edilemediğinden haksız bir şarttır. Ayrıca 5464 sayılı yasanın 44. Maddesinde yapılan atfa binaen, uyuşmazlıkların tüketici hakem heyeti`nde ve/veya tüketici mahkemesi`nde çözümleneceği hüküm altına alınmıştır, denilmektedir.Konu ile ilgili emsal karar: Kocaeli Tüketici Mahkemesi�nin 04.10.2006 tarih ve 2006/368 karar numaralı kararı. Bu konudaki Kocaeli Tüketici Sorunları Hakem Heyeti`nin haksız alınan ücretin iadesi yönündeki kararı onaylaması emsal teşkil etmektedir.
Her türlü sözleşmede yer alan haksız şartlar tüketici için bağlayıcı değildir. Bu sebeple haksız bir şart içeren sözleşmeler geçersizdir. "

Toolbarınızda Movie Klipler Oynasın...
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Her zaman Adobe veya Microsoft yazacağım diye bir kural yok,bugün öğrencileriminde bilmediklerinden bahsetmek istediğim Windows'un güzel bir uygulamasını göstereceğim.
Özellikle biz tasarımcılar müzik eşliğinde tasarım yaparız,sessiz bir ortamda çıkacak arayüzler bence renksiz bir tablodan farksız olur. Müzik ilham perinizin kaynağıdır. Tasarım yaparken mp3'lerinizin bir yandan çalması yanında artık genişleyen bant genişlikleriyle video klipler de indirir ve şarkıları oradan izler olduk.Hatta telif hakları konusunda kötü bir sicili olan youtube'da son çıkan bir albümün bütün şarkılarını bulabiliyor,yardımcı programlarla ister mpeg,ister mp3 olarak indirebiliyorsunuz.Gelelim video klipleri oynarken siz tasarım yapaken alttaki toolbarda ufak bir pencerede görünmeye devam etse siz hangi programda çalışırsanız çalışın.
Toolbara hemen sağ tıklayıp alttaki menüden Toolbars-Windows Media Player seçili hale getirin.
İyi tasarımlar....
Flash CS3'te Yeni Çizim Modları ( Drawning Modes)
Yazar : E.Altuğ YILMAZ
Oval Premitive Toolda ise özellikle sunumlarımızda kesin bir yüzdeyle belirtmemiz gereken pie(pasta) tasarımlarında gözkararı değil artık belli bir oranda daire kesiti tasarlayabileceğiz.Ayrıca içeriden de radius ayarını da değiştirebiliyoruz.Reset tuşuyla da tekrar tasarımınızı resetleyebiliriz. Flash CS3 ile gelen yeni ve asıl 2 çizim modunu göstermeye çalıştım. Açıkçası bu modlarla maskeler yapmak için sabırsızlanıyorum,böylelikle Shape Hint'in de önemi çok arttı şekil çizmede artan opsiyonlarımızı animasyonda kullanmak istersek. İyi tasarımlar... Adobe Flash CS3 geleneksel çizim modları yanında bir adet yeni çizim modu ile birlikte geliyor.Çizim modları çizdiğiniz objelerin sahnede birbirleriyle nasıl ilişiklendirileceği ve sizin nasıl güncellemek isteyeceğiniz ile ilgili değiştirilebilen çizim standartlarıdır.Flash ilk versiyonlarından itibaren default olarak panelden bir kare veya oval tool seçtiğinizde çiziminizi Merge Drawning Modes ile çizersiniz.Merge Drawning Mode ile çizdiğiniz tasarımlar Break Apartlı şekiller olarak sahneye dökülürler ve burada karışabilirler.Bu tasarım kısmında bu çoklu şekilleri union , interseth , punch , crop yapmamızı sağlayabilir.
Adobe Flash CS3 geleneksel çizim modları yanında bir adet yeni çizim modu ile birlikte geliyor.Çizim modları çizdiğiniz objelerin sahnede birbirleriyle nasıl ilişiklendirileceği ve sizin nasıl güncellemek isteyeceğiniz ile ilgili değiştirilebilen çizim standartlarıdır.Flash ilk versiyonlarından itibaren default olarak panelden bir kare veya oval tool seçtiğinizde çiziminizi Merge Drawning Modes ile çizersiniz.Merge Drawning Mode ile çizdiğiniz tasarımlar Break Apartlı şekiller olarak sahneye dökülürler ve burada karışabilirler.Bu tasarım kısmında bu çoklu şekilleri union , interseth , punch , crop yapmamızı sağlayabilir.
Bu 2 çizim modu dışında Flash CS3 ile yeni bir çizim modu ve kolaylığıyla tanıştık : Primitive Drawing Mode.Primitive ingilizce ilkel demek,yani çizeceğiniz dörtgen veya ovalleri tasarım aşamasında bazı özelliklerine karar verebiliyoruz.Yine Object Drawning veya Merge Drawning ayrı ayrı bu çizimler için geçerliyken bu çizim modu biraz daha çizim mantığından çok çizimi modifiye etme ve tasarım aşamasında geliştirme üzerine kurulu.Yanda göstermeye çalıştığım üzere şekil çizmek için gelen listemizde rectangle ve Oval tooldan sonra rectangle Primitive Tool ve Oval Primitive Tool ile bir primitive şekil çizebiliriz.Gelin önce bir dörtgen primitive çizelim.Rectangle Primitive Tool seçin ve alt kısımdaki properties sekmesinde çıkan özelliklere dikkat edelim.
Fenerbahçe Avrupa'nın 16 Büyüğünden biri
Yazar : E.Altuğ YILMAZ
 Fenerbahçemiz 100.Yılında tarih yazmaya devam ediyor. Tarihinde ilk kez Şampiyonlar Liginde bir üst tura çıktı ve daha da önemlisi bir Türk takımının gruplarda aldığı en çok puanı topladı.Artık Avrupa'da çıtayı Fenerbahçe belirliyor,bugünleri de görecektik. Avrupa Fatihimiz ise 5erli UEFA grubundan sürpriz olmazsa çıkamayacak. Üzülüyorum.
Fenerbahçemiz 100.Yılında tarih yazmaya devam ediyor. Tarihinde ilk kez Şampiyonlar Liginde bir üst tura çıktı ve daha da önemlisi bir Türk takımının gruplarda aldığı en çok puanı topladı.Artık Avrupa'da çıtayı Fenerbahçe belirliyor,bugünleri de görecektik. Avrupa Fatihimiz ise 5erli UEFA grubundan sürpriz olmazsa çıkamayacak. Üzülüyorum.
Ben Alex'i özellikle umutların tükendiği bir anda sahne alarak attığı golle takımı kaptana yakışır şekilde ayakta tutmasından kutluyorum,2.golde de başlarında yaptığı hareketler sanırım Türk Halk oyunlarından kaptığı bir sahneydi,muazzam! Hagi'den beri böyle keyifle bir futbolcu izlememiştim
Fenerbahçemiz Avrupanın 16 büyüğünden biri.Ancak iş burada bitmiyor,cuma günü rakipimiz belli olacak ve grup birincilerinden biri gelecek.Muhtemel rakipler :
FC Porto , Chelsea FC , Real Madrid , FC Barcelona , AC Milan , Manchester United , Sevilla.
Sanki Premier Manager ve final oynuyorsun takım seç diyor sistem,kimi seçsen Finale yakışır.Herkes Porto'yu istiyor,ama ben Chelsea. Chelsea Mourinho'nun ayrılmasıyla futbol ve skor olarak çok etkilendi,açıkçası artık sadece adı var asla takım değiller.Böyle bir takımı böyle bir dönemde Fenerbahçem kafa kafaya oynar gibime geliyor,diğerlerini Zico'nun dediği gibi cumaya kadar düşünmeyelim bencede :)
Yolun açık olsun Fenerbahçe,artık tüm kış Avrupa heyecanıyla geçirebiliyoruz sayende.
Yönetimde bu takıma bir güzellik Kezman'ın yerine yıldız bir santrafor alırsa devre arasında o zaman gelsin bakalım şu büyükler kim büyük kim küçük göreceğiz ;)
Yukarıda gördüğünüz Alex'in fotoğrafına ufak bir Fireworks ile bitmap maske uyguladım.Çok basit,hemen sizde bir fotoğrafı Fireworks ile açın ve açtıktan sonra altta göstermeye çalıştığım yerdeki Layerların altında insert-mask yazan kısma tıklatın hemen boş bir maske eklenecek.Sizde sağdaki panelden bitmap kısmından brush seçin ve alttaki properties kısmından istediğiniz stroke ayarları burada brushınız yani fırçanızın ucu olacak seçin ve köşeleri silin.Unutmayın arkaplan rengini ben beyaz verdim sizinki farklı renkse o rengi verin,değişken renkli veya görselse transparan bırakın ve png kaydedin. Kolay gelsin ;)
Compex Fuarı - Online Davetiye'yi kaçırmayın
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Bilgisayar ve Elektronik Dünyasının buluşma noktaları yılda 2-3 kere düzenlenen fuarlar,seminerler ve lansmanlar.Bende mümkün olduğunca bunları eğitimlerle çakışmadıkça kaçırmamaya çalışıyorum,çünkü bende teknoloji hayranıyım yeni makineler,teknolojiler beni de cezbediyor. Geçtiğimiz aylarda gerçekleşen Cebit fuarı sonrasında şimdi sıra Compexte. Merkezi bir yerde olması avantajıyla Compex hep daha çok ziyaretçi çekmiştir.
Netron Bilişim Akademisi'de bu fuarda yer alacak,ben ise sade bir ziyaretçi olarak haftaiçi - büyük bir ihtimalle cuma günü Yıldız'daki seminer sonrasında- ziyaret edeceğim. Sizde bu teknoloji şölenini kaçırmayın. Biletler kapıda ücretli iken internetten alacağınız Online Davetiye numarası ile kapıda bu numarayı yetkiliye adınızla beraber ileterek ücretsiz giriş yapabilirsiniz.
Güzel bir fuar ve gün olması dileğiyle,yılda bir kere olan bu fuara herkesi bekliyorum ...
Gnctrkcll Kampanyası Web Eğitmeniyim
Yazar : E.Altuğ YILMAZ

Eğer gençturkcell liyseniz (değilsenizde etrafınızda olup şifresini sizle paylaşıcak biri varsa )
Netron Bilişim Akademisi ve Turkcell'in ortaklaşa düzenlediği yeni bir kampanya ile Web Tasarım & Web Programlama ve 3D ve Video Tasarım Temellerini 20şer saat ücretsiz alabileceğiniz bir kampanyayı haber vermek istedim.
Şubata kadar eğitimler sürecek , kayıtlar devam ediyor Ocak'ta ilk 2 Web sınıfı Altıyolda dolmuş.Web Tasarım Eğitmeni ben olacağım,Video ve 3D kısmına da çok değerli Ürün Müdürümüz eğitmen duayeni Ozan Hocam ( Ozan İnkaya ) girecek. Tabiiki Bakırköy ve Altunizade de kayıtlar alınıyor,aynı gün 2 yerde Web ve Video olursa eğitmenler değişebilir ancak içerik aynı olacak.
Web Tasarım kısmında 10 saatlik kısımda aşağıdaki konu başlıklarını geçeceğiz,bu eğitime katılanlar da gerçek eğitimlere kayıt olmak istediklerinde %30 indirim hakkı tanınacakmış. Ben gnçtrkcll'li olsam kaçırmazdım,bu blogdaki bazı uygulamaları da yapacağım bu mini-eğitimlere sizleri de bekliyoruz.Kampanya hakkında ayrıntılı bilgi ve kayıt için:
Ben gnçtrkcll'li olsam kaçırmazdım,bu blogdaki bazı uygulamaları da yapacağım bu mini-eğitimlere sizleri de bekliyoruz.Kampanya hakkında ayrıntılı bilgi ve kayıt için:
Flash için Ses Çubuğu (Sound Slider) Tasarımı
Yazar : E.Altuğ YILMAZ
Flash arkaplan ses açma ve kapama düğmesini daha önce bir projede görünmez butonlar yardımıyla göstermiştim.Bugün de ufak bir ses çubuğu (slider) ile sesin volume ayarını azaltıp çoğaltmayı göstereceğim.Bunun için hemen flash sahnenizde sürgü üzerinde kayabilecek şekilde dörtgen nesne çizin. Çizdiğiniz nesneyi seçip, “ModifyConvert to Symbol” veya (F8) menüsünü açıp “Button” onay kutusunu işaretleyerek bu daireyi buton yapalım.
Şimdi “InsertNew Symbol” menüsünü açıp, “Name:” kısmına (butonMC) yazın. Budefa “Movie clip” onay kutusunu işaretleyerek Ok deyip çıkın.Şimdi (butonMC) düzenleme sahnesindeyiz. Kütüphaneyi (Ctrl+L) açıp, listeden (buton) örneğini tıklayın ve sahneye sürükleyin.Böylelikle butonumuzu bir movie klip içerisinde çağırdık.Butonu Movie klipin tam ortasındaki + işaretine Align paneli yardımıyla ortalayın.
Butonumuzu sahneye ortaladıktan sonra, butonumuzu seçip (F9).a basalım ve “ActionScript” panelimizi açıp aşağıdaki kodları yazalım.
on (press) {
startDrag(”", false, 0, +50, 0, -50);
}
on (release,releaseOutside,dragOut) {
stopDrag();
}
Butona bastığım zaman on (press) düğme +50 ile -50 piksel arasında dolaşsın. startDrag(”", false, 0, +50, 0, -50); Mouse release(bıraktığında),düğme aktif alanı dışarısında bıraktığında(releaseOutside) ve bırakmadan düğme aktif alanından dışarı çıkarsa(dragOut) düğme olduğu yerde kalsın. stopDrag();
Şimdi Actions panelimizi kapatıp ana sahnemize dönelim “Scene 1” ve tekrar “InsertNew Symbol” menüsüne girelim. “Name:” kısmına busefer (sürgüMC) diyelim,ve yine “Movie clip” onay kutusunu işaretleyip OK tıklayalım.(sürgüMC) düzenleme sahnesinin içindeyiz. Layer1.in ismini sürgü veya çubuk olarak değiştirelim.
Şimdi “Rectangle Tool” (R) aracı ile sahnede bir dikdörtgen çizin. Dikdörtgenin genişliği 15, yüksekliği ise 100 piksel olsun. Tabi bu değerler, en başta çizdiğiniz düğmenin büyüklüğüne göre değişebilir. Ancak yukardaki kodda düğmemizin gezinme aralığı toplam 100 pikselle sınırlı olduğu için, dikdörtgenin uzunluğu kesinlikle yüzden az olmamalıdır. Ama düğmenin büyüklüğüne göre 5-10 piksel fazla olabilir.
Genişlik ve yükseklik ayarlarını, “Properties” (Ctrl+F3) panelinden yapabilirsiniz. “W:” Kutusu genişlik, “H:” kutusu yükseklik içindir.Dikdörtgenimizi çizip genişlik ve yükseklik ayarlarınıda yaptıktan sonra, yine Align panelini kullanarak “WindowAlign” (Ctrl+K) dikdörtgenimizin ortasını sahnenin ortasındaki + işaretine hizalayalım; Yani sahnenin tam ortasına yerleştirelim.
Burada bir katman “Layer” daha açıp ismini buton koyalım. Başka isimde olabilir. Ve kütüphanemizi açıp, (Ctrl+L) (butonMC) Movie klipini sahneye sürükleyelim.ilk yaptığımız butonu değil, butonu içine attığımız yani (butonMC)yi sürükleyeceğiz. Yoksa işler bayağı karışır.Butonu içeren Movie klipin instance name'ini properties kısmından (but) yazalım. Şimdi tekrar ana sahnemize “Scene 1” dönelim. (Ctrl+L) Yaparak kütüphanemizi açalım ve buradan (sürgüMC) öğemizi sahneye sürükleyelim. Ana sahnemizde, düğme için ilk başta çizdiğimiz nesneyi silebilirsiniz.
Şimdi, üzerinde butonumuz bulunan sürgümüzü seçin ve Properties panelinden Instance Name'ine (volumeMC) yazın. Bu örnek isimde kodlarda kullanılacağı için, başka bir isim yazmayın.
Ve yine sürgü Movie Klipimizi anasahnede seçip “ActionScript” panelimizi açalım. (F9 Kısayoludur) Aşağıdaki kodları panelimize yazalım.
onClipEvent (load) {
_parent.volumeMC.but._y-50;
}
onClipEvent (enterFrame) {
vol = _parent.volumeMC.but._y+50;
_parent.ses.setVolume(vol);
_parent.voltxt = Math.round(vol);
}
Action panelimizi kapatıp sahnemize dönelim. Sahnemize yeni bir “Layer” daha oluşturalım ve ismini (yazılar) koyalım.Araç kutusundan “Text Tool” (T) aracını seçelim. “Properties” (Ctrl+F3) panelinden yazı biçimi olarak “Dynamic Text”.i seçelim ve mouse ile küçük bir text kutusu çizelim. Çizdiğimiz bu kutuyu sürgümüzün ses yüzdesini vermek istediğimiz kısmına yerleştirelim.Bu kutucuk bize, ses açıp kısarken sesin seviyesini 0 ila 100 arasında rakam olarak gösterecek.
En son olarak ta yazılar layerında 1.frame'e sağ tıklayıp Actions panelini açalım ve 1.frame'e ses değişkenini flash Sound nesnesine eşleyelim.
ses = new Sound();
Böylelikle artık arkaplan müziğimizi açıp kapatmak için ziyaretçilerimize tasarımı tamamıyle size kalmış dikey bir ses kontrol çubuğu tasarladık.Siz isterseniz çubuğu yatay yapıp ses varları ekleyip şirketin logosunu da buton olarak ekleyebilirsiniz.Tasarımı geliştirmek size ait ;)
Örnek çalışmamın fla dosyasını incelemek isterseniz :
http://www.expression.web.tr/al2y/ses_slider.fla
Faydalı olması dileğiyle....
Lynda.com 'dan Ücretsiz Silverlight Eğitimi
Yazar : E.Altuğ YILMAZ

Online e-learning sitelerinin en önemlilerinden olan Lynda.com , Microsoft'un yeni web standartlarını geliştirdiği Silverlight üzerine 5 saati aşkın videoyu direk linkleriyle yayınlamış. İçerisinde Silverlight arayüzleri tasarlamamıza yardımcı olan Expression Design ve animasyon etmemizi sağlayan Expression Blend programlarından da uygulamalar bulunmakta.Visual Studio 2008 ile de aynı projenin entegrasyonu ve javascript kodları ile geliştirilimi de var. Dahası Adobe ıllustrator ile de Silverlight programlama dili XAML çıktıları alabilmeyi bir plug-in ile gösteriyor.
Biliyorum Silverlight çok yeni ve bu konuda herkes kendince düşüncelere ve ön yargılara sahip. Silverlight asla Flash'a rakip değildir sadece aynı masada diyebiliriz o da : INTERNET.
Silverlight Flash'ın yapamadıklarına taliptir,zamanla oturdukça çok güzel video ve 3D uygulamalar göreceğimize eminim. En son microsoft'un download sayfasını silverlighta çevirdiğini gördüm , yahoo messenger da animasyonlarını çevirdi,tahminimce yakında MS servislerinden faydalanan Live Messenger ve facebook'ta da bol bol Silverlight göreceğiz.
Yeni yılda gözüken 2-3 tane Silverlight kurumsal eğitimim olucak,blogta bir süre sadece Silverlight görebilirsiniz.Adobe'ciler kızmasın.
Bence uzak durmayın.Tıklayın ve bir göz atın.
http://movielibrary.lynda.com/html/modPage.asp?ID=473
Kadıköy'de Melodi Aynı Dans Farklı : Yengeç Dansı !
Yazar : E.Altuğ YILMAZ
 Bu akşam bir Kadıköy klasiği tekrarlandı. Fenerbahçe'nin aklı CSKA maçında olduğu tezleri çürük çıktı (gerçi benim hala öyle ama) Fenerbahçe ezeli rakibini ezici bir futbol ve bol pozisyonlu bir maçtan sonra ancak 2-0 yenerek şampiyonluk yarışını da bırakmayacağını gösterdi. Açıkçası Derby'nin sönük olmasının tek nedeni bence Fenerbahçe'nin 100 yıllık tarihinde ilk kez Şampiyonlar Liginde bir üst tura çıkma şansı olması ve evinde oynayacağı tek maça kalması. Darısı bu maça diyoruz,bir galatasaray derbysini uzun yıllar sonra bu kadar hareketsiz heyecansız geçirip çarşamba akşamını bekliyoruz.
Bu akşam bir Kadıköy klasiği tekrarlandı. Fenerbahçe'nin aklı CSKA maçında olduğu tezleri çürük çıktı (gerçi benim hala öyle ama) Fenerbahçe ezeli rakibini ezici bir futbol ve bol pozisyonlu bir maçtan sonra ancak 2-0 yenerek şampiyonluk yarışını da bırakmayacağını gösterdi. Açıkçası Derby'nin sönük olmasının tek nedeni bence Fenerbahçe'nin 100 yıllık tarihinde ilk kez Şampiyonlar Liginde bir üst tura çıkma şansı olması ve evinde oynayacağı tek maça kalması. Darısı bu maça diyoruz,bir galatasaray derbysini uzun yıllar sonra bu kadar hareketsiz heyecansız geçirip çarşamba akşamını bekliyoruz.
Advanced Preloading : Logo Doldurma
Yazar : E.Altuğ YILMAZ

Bugün internette pekte anlatılmayan ancak aslında actionscript kısmında yeni bir şey olmasada daha önceki preloading projemdeki Actionscript 2.0 uyumlu kodların üzerine logo doldurmalı bir bekleme ekranı tasarımı göstermeye çalışacağım. Adobe 'nin kendi sitesi dahil bugün birçok site bu uygulamayı kullanıyor ve bekleme esnasında yüklenen yüzdeyi bir maske ve xscale kodu ile şirketin logosunu doldurmak çok kurumsal duruyor.Eminim sizde projelerinizde şirketin logosuna uygulamak istersiniz. Ancak orta seviye flash gerektiren bir uygulama olduğunu belirtmek isterim,takıldığınız yerde fla dosyası sondadır indirip bir göz atın.
Hali hazırda olan bir projeniz eğer çok sayıda görsel,yüksek çözünürlüklü fotoğraf,kaliteli loop arkaplan müzikleri ve videolar içeriyorsa büyük bir ihtimal internetten sizin tecrübe ettiğiniz gibi gözükmeyecek yüklenmesi bir süre alacaktır.Bu sürede ziyaretçilere siteye geldiklerini anlatan ve yükleme yüzdesini gösteren bir preloading yani önizleme gösterilmesi Full Flash sitelerimizin en temel erişebilirlik kuralıdır.
Hemen projemizi açalım ve tasarımlarımız olan scene1 ise önyüklemeyi göstereceğimiz Sahnemizi ( Scene2) eklemek için Insert-Scene diyelim. Flash bu sahneyi varolan sahneden sonra göstermek üzere ekleyecektir,preloading ise ilk başta gelmelidir bu yüzden sahnelerin sırasını ve adını değiştirmek için Window-Other Panels-Scene ( Shift-F2) ile alttaki ekranı getirelim.Önce Scene1 sahnemizin adına çift tıklayarak main adını verdim,Scene2 adını da çift tıklayarak preloader.Daha sonrada preloader sahnesini aynı layerlardaki gibi tutup yukarı ilk sıraya getirin ve alttaki gibi olsunlar.Gerektiği yerde Scene silmek içinde o scene seçip panelin altındaki çöp tenekesine tıklamanız veya sürükleyip bırakmanız yeterli.

* Dynamic Text ;
* Trebuchet MS font ;
* Anti - alias for animation yazı render modu ;
* Var: yuzde yazalım.
ve daha sonra sahneye sembolik yuzde yazalım. Bu dinamik text adından da anlaşılacağı gibi dışarıdan hesaplatılıp var değişkenine atayarak yazacağımız bir rakam topluluğu olacak.
* Static Text ;
* Trebuchet MS fontu ;
* Use device fonts ise karakter render modu seçelim.
alt kısıma "Yükleniyor..." yazalım. Bu yazıyı ben örneğimde seçip F8 ile movei klip yaparak 5 frame varken 5 frame göstermeyerek 10.framede aynı movie klip içinde 10.cu keyframden 1.keyframe 'e gotoAndPlay diyip bir loop sağlayıp yanan sönen yükleniyor yazısı elde ettim,eğer bu kısım zor gelecekse yazıyı yazıp bu kısmı atlayın.
Şimdi doldurulacak olan logonun ilk görünür hali gerekiyor.Logo %10 layerı açtım ve bu Fenerbahçe logosunu(vektörel isterseniz dünkü postumdan indirebilirsiniz)import ile getirip istediğim ölçülerdeyklen F8 ile Movie Klip olarak kaydettikten sonra Alpha'sını %10 a getirerek elde ettiğim şeffaf dolacak olan logodur.
Daha sonra bir üsttede logo adlı bir layer açıp ona da aynı Logo %10'daki Movie Klipi CTRL-C ile kopyalayıp bu logo layerında paste in place diyerek aynı yere kopyalayıp Alphasını %100 yaptım.Çünkü bu maskelenecek olan layer ve maske doldukça logo net şekilde gözüksün isteyeceğim.
Bir üstte ve son olarak yeni bir layer oluşturdum ve adını maske verdm.Bu layerda da altta gösterdiğim gibi logonun tam altına enlemesine logodan büyük kırmızı bir dörtgen çizdim ve movie klip yaparak instance name olarak maske_mc verdim.Son olarakta maske layerına sağ tıklayarak mask diyelim.
onClipEvent (enterFrame) {
toplam = _root.getBytesTotal();
yuklenen = _root.getBytesLoaded();
hesap = int(yuklenen/toplam*100);
yuzde = ""+hesap+"%";
maske_mc._yscale = Math.round(hesap*-9);
if (yuklenen == toplam) {
gotoAndPlay("main", 1);
}
}
Bu kodun ilk satırında movie clip framede yüklenir yüklenmez bu kodların çalıştırılacağı bilgisi var.İkinci satırda animasyonun toplam(_root) byte'ını hesaplayıp toplam adlı bir değişkene atadım. Daha sonra toplam yüklenen dosya boyutunu da yuklenen adlı bir değişkene.Ufak bir hesap ile yuklenen byte miktarının toplama yüzde oranını buldum ve yuzde değişkenine yanına yüzde(%) sembolü ile atadım. Buradan gelen hesap adlı yüzde miktarımı da maske olacak maske_mc movie klipin boyutuna atamak üzere yscale yani y koordinatı boyunca büyüme miktarına bağladım ve Math.round ile yuvarlayarak gözün algılayabileceği hızda yükselme yapsın istedim.-9 ile de logonun yüksekliği ve movie klipin yerine göre tam %100 dolduğunda logoyu tamamlayan yükselmeyi elde etmeye çalıştım.Sizin burada 9 rakamı yerine başka rakamlar hatta ondalık rakamlar kullanmanız gerekebilir.Unutmayın flashta ondalık rakamlar nokta ile ayrılır : yani 8,5 değil 8.5 yazmanız gerekiyor.Rakamı denemek için CTRL_Enter dedikten sonra bir daha CTRL-Enter diyin ve simulate download ile preloadingi görün.Simulate Download da 56K veya DSL ayarları seçili olduğundan emin olun.
Böylelikle Preloading’imizin tasarımını tamamlamış olduk.Test etmek için eğer 2.frame de bir site içeriğiniz varsa Ctrl-Enter ve Simulate Download ederek yüzde saymasını görebilirsiniz. Eğer herhangi bir içeriğiniz yoksa sonuçta bir preloading yani önyükleme adı üstünde bir içerik yüklenmeli, 2.frame de bazı görseller ( jpeg,gif..) veya mp3 ekleyin ve simulate etmeyi deneyin böylelikle site içeriği de yaratmış olduk, preloaderdaki Dynamic Text bu içeriğin yüklenen yüzdesini verecektir.
Benim örneğimde bir marş ve fotoğraf var bilin bakalım ne :)
Örnek çalışmamın fla dosyasını (48 MB) download etmek için linke tıklayın...
Faydalı olması dileğiyle...
Vektörel Fenerbahçe Logosu
Yazar : E.Altuğ YILMAZ
Fenerbahçemizin Logosunu Vektörel olarak indirmek için tıklayın.
http://www.expression.web.tr/al2y/Fener_Logo.eps
Haftasonu özellikle çok lazım olabilir :)
Bol şans , iyi oynayan ( her zamanki gibi ) kazansın ...
ScrollButton Uygulamaları & Geliştirilimi
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Flash projelerinizde uzun yazılar her zaman sıkıntılara yol açıyor. Bu yazıları estetik ve tasarımınızla uyumlu hale getirmenin tek yolu Scrolling yani döndürüp tekerlemek :)
Daha önce Flash componentları ile basit bir scrollbar uygulamasını göstermiştim.
En çok okunan yazılarımdan biri olmuştu. Şimdi az Actionscript ile ScrollButonda ;)
Altaki tasarım gibi bir arayüzünüz olsa ve bu tasarıma sığamayacak ( genelde şirket tarihçesi olur-siz ne kadar makaslamak isteseniz de patron hoop hepsi kalcak der :) Projeye başlamak için aynı tasarımı isteyenler beim tasarladığım vektörel png dosyasını indirip Flash'a atarak başlayabilirler.
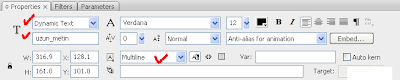
Uzun yazımızın gelecek olduğu kısmı Text panelini seçip Propertiesten Dynamic Text işaretledikten sonra ekranda yazımızın geleceği kutuyu çiziyoruz. Daha sonra bu kutuyu seçip panelden Text-Scrollable diyip bu kutuya alttan bir instance name vereceğiz. Ben uzun_metin verdimki hatırlatıcı olsun,türkçe karakter ve boşluk olmadan sizde bir ad verin.
Properties kısmında Multiline seçili olması önemli,onun yanında eğer yazının seçilebilir ve kopyalanabilir olmasını istiyorsanız Selectable diyebilirsiniz,yanında da Border çıkaran bir dörtgen var onunda seçimini kaldırın.
};
Aşağı gösteren butona da :
on (press) {
uzun_metin.scroll += 1;
};
yazın. Artık bir butona her tıklamayla yazınızı aşağı yukarı scroll ettirebileceksiniz.
Sonucu aşağıda deneyip görebilirsiniz.
ScrollButonu geliştirme durumunda birçok şey düşünebilir isteyebiliriz. Mesela bu butona bastıkça düzenli olarak scroll sağlansın bıraktığımızda dursun tekrar tekrar basmamıza gerek kalmasın. Bu sefer bu scroll işlemini bir fonksiyona bağlamalı ve on press boyunca devam ettirmeli on release ve release outside durumlarında fonksiyonu durdurmalıyız. Bunun için gerekli kodu 2 butonda da şu şekilde güncellersek :
uzun_metin.scroll += 1;
};
}
on (release, releaseOutside) {
delete onEnterFrame;
}
Yukarı taşayacak buton için ise sadece artı işareti eksi olacak copy-paste edip sadece onu değiştirip yazınız.
Bu scrollbutonun da geliştirilimi şu şekilde olabilir , bir buton sürükledikçe yazının scroll olması ama akar gibi scrollyapması. Bu ancak bir uzunca bir fonksiyon ile mümkündür,scrollbuton ile yazının konumu arasında birebir eşleşme yapılamaz.
Bu yüzden bunun gibi görsellik içeren kodları componentlar ile paylaşırım.
Size de kayan yazılı bir hazır scroll component örneği vererek bu yazıyı tamamlayacağım.
Böylece o butonlara basıldığı sürece yazının uzunluğuna göre scroll devam edecektir.
3 projenin de fla dosyasını indirip inceleyebilirsiniz.
http://www.expression.web.tr/al2y/basit_scroll1.fla
http://www.expression.web.tr/al2y/basit_scroll.fla
http://www.expression.web.tr/al2y/scrollbar_hazir.fla
Faydalı olması dileğiyle ....
Flash içerisine Dinamik yazı getirme (txt)
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Scrollbuton uygulamam ile ilgili çok güzel iletiler ve yanında da tavsiyeler aldım. En önemlisi ise bu yazının dışarıdan flash içerisine alınması ihtiyacı idi. Evet mesela flash çalışmanızı fla dosyanızın olmasına bile gerek kalmadan içeriği bir txt dosyasını değiştirerek güncellemek gerçekten kulağa hoş geliyor.Özellikle fiyat listesi,döviz bilgileri gibi anlık değişen ve sık güncellenmesi gereken noktaları txt dosyasından çektirebilir,daha sonra txt dosyasını değiştirip flash içerisinde de değişimi gözlemleyebilirsiniz.
Bunun için dünkü uygulamamdaki Fenerbahçe Logosu Tarihçesini gösteren arayüzümde çalışacağım. Oradaki Dinamik Text iç.indeki yazıyı dışarıda bir fener.txt dosyası oluşturalım ve başına da :
yaz=Topuz Hikmet'in anlatımıyla Fenerbahçe Logosunun öyküsü................
gibi yaz adlı text değişkeninin ona eşit olduğunu belirtelim.
Daha sonra sahnemizde duran dinamik text kutusunu ve scroll yapan 2 butonu tutup CTRL-F8 ile yeni bir Movie Klip yaratıp içine sağ tıklayıp Paste(CTRL-V) edelim. Böylelikle bir Moviie Klip içine taşımış olduk scroll olacak yazımızı,hemen anasahnemize dönelim ve Movie Klipi gelmesi gereken sahneye bırakalım ve seçerek o movie klipe bir instance name verelim. Ben yine uzunmetin diyeceğim.Daha sonra Movie Klipin içine çift tıklayarak girelim ve Dinamik Texti tuttuktan sonra altta gösterdiğim gibi var yani variable-değişken kısmına yaz diyelim.
En son adımımızda bu text dosyasını bu movie klipe çağırmak kaldı.Bunun için timelinedaki frame'i seçip alttaki eğer adlarını değiştirmediyseniz aynen yazın.
loadVariables("fener.txt", "uzunmetin");
Artık Scroll yaptığımız yazımız flash içerisine dışarıdan bir txt dosyasından geliyor ve ben sadece txt dosyasını notepad ile açıp değiştirirsem flash tasarımımdaki yazılarda değişecek.
Örnek fla,swf ve txt çalışmamı dosyamı indirmek için tıklayın.
Faydalı olması dileğiyle...
Flash Component ile Accordion Menü
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Bugün size şahsen çok beğendiğim ve eğlenceli bulduğum bir Flash Componentını ve kullanılmasını göstereceğim : Accordion Menü !
Hemen bir çalışma açın ve Window-Component panelinden User Interface kısmından Accordion componentını ekrana bırakın.Bu kadar basitti,asıl kısım tasarım ve parametreleri eklemekte. Hemen accordion menuyu tutun ve alttaki properties panelinmden parameters kısmına gelin.İşte bu component için ekleyeceğimiz her görseli buradan ekleyeceğiz.
 Bu kısımda ekleyeceğiniz adlar yaratacağımız her Movie Klipin Linkage adı olacak. Mesela childIcons kısmına tıklayarak + işaretiyle her açılan sıra için bir ikon adı verebiliriz. Ancak ben adobe_icon Linkage adı verilmiş bir movie klip yaratmış olmalıyım. Bunun için önce CTRL-F8 ile bir movie klip oluşturmalı,bunun içine ikon olarak kullanacağımız sembolu gerekli ölçülerde eklemeliyiz.Daha sonra ana sahneye döndüğümüzde bu movie klipi sahneye bırakmayacağız,sahneye bıraktığımızda Instane Name vererek Actionscript ile çağırabiliyorduk,ancak Libraryde bulunan ancak sahnede kullanmadığımız Movie klipler için onlara sap tıklayarak properties girip bir Linkage adı vererek bu ad ile sahnede design time değil runtime çağırabiliriz. İşte burada da Akordiyon menu açıldığında gelecek movie klipleri kendi Actionscript ile Linkage yardımıyla çağıracak. Movie Kliplere aşağıda göstermeye çalıştığım gibi yaratırken bir Linkage adı vermek için Linkage - Export for Actionscript işaretleyip Identifier kısmına bu adı yazabilirsiniz.
Bu kısımda ekleyeceğiniz adlar yaratacağımız her Movie Klipin Linkage adı olacak. Mesela childIcons kısmına tıklayarak + işaretiyle her açılan sıra için bir ikon adı verebiliriz. Ancak ben adobe_icon Linkage adı verilmiş bir movie klip yaratmış olmalıyım. Bunun için önce CTRL-F8 ile bir movie klip oluşturmalı,bunun içine ikon olarak kullanacağımız sembolu gerekli ölçülerde eklemeliyiz.Daha sonra ana sahneye döndüğümüzde bu movie klipi sahneye bırakmayacağız,sahneye bıraktığımızda Instane Name vererek Actionscript ile çağırabiliyorduk,ancak Libraryde bulunan ancak sahnede kullanmadığımız Movie klipler için onlara sap tıklayarak properties girip bir Linkage adı vererek bu ad ile sahnede design time değil runtime çağırabiliriz. İşte burada da Akordiyon menu açıldığında gelecek movie klipleri kendi Actionscript ile Linkage yardımıyla çağıracak. Movie Kliplere aşağıda göstermeye çalıştığım gibi yaratırken bir Linkage adı vermek için Linkage - Export for Actionscript işaretleyip Identifier kısmına bu adı yazabilirsiniz. childIcons için 2 adet Movie klip yaratıp kütüphanede Linkage adlarını verdim ve Accordion Menu de bu adları sıralarıyla ekledim. Linkage adları verirken türkçe karakter ve boşluk kullanmayın.
childIcons için 2 adet Movie klip yaratıp kütüphanede Linkage adlarını verdim ve Accordion Menu de bu adları sıralarıyla ekledim. Linkage adları verirken türkçe karakter ve boşluk kullanmayın.childLabel ise gözükmesini istediğiniz açılan akordiyon menu başlıklarıdır. Burada boşluk ve türkçe karakter rahatça kullanabilirsiniz.
childNames kısmında da accordion menu adım sayısı ve adını belirtiyoruz.
childSymbols kısmı en önemli kısım.Burada da aynı ikonda yaptığınız gibi yeni bir movie klipi library için yaratıp sahneye bırakmadan Linkage adı veriyoruz ve açılan akkordion menulerin içinde gelecek Movie klip Likage adlarını buraya yazıyoruz.
Ben her component'ta olduğu gibi bu Accordion Menu componentını da bir Movie Klip içerisinde tasarladım ve o Movie Klipe Tint-Mavi ve Glow filtresi verdim,böylelikle tasarımınızla uygun öylesine gri olmayan bir component elde ettim. Bu kısımda takılanlar için ScrollBar componentına eklediğim aynı işlemleri ScrollBar ekleme örneğimden görebilirler.
Ayrıca takıldığınız noktalar mutlaka olacaktır,yukarıdaki örneğimin fla dosyasını inceleyebilirsiniz
Photoshop CS3 ile Flash Foto Galeriler
Yazar : E.Altuğ YILMAZ
 Merhaba arkadaşlar ;
Merhaba arkadaşlar ;
Bugün çok hoşunuza gidecek ve açıkçası hiç yorulmadan çok ta etkileyici sonuçlar elde edebileceğiniz Photoshop CS3'ün Automate menüsünden ve çıkardığı hazır HTML Foto Galerilerine 2 adet Flash Galeri de eklediğinden bahsedeceğim. Bu galerileri tasarımlarınızda çoklu görselleri göstermede istediğiniz gibi geliştirip kullanabilirsiniz.Yapması da çok basit ; Photoshop'tan hemen File-Automate-Web Photo Gallery kısmını seçin. Gelen ekranda Styles kısmından bir stil seçmeniz gerekiyor.Stillerin önizlemeleri de yanda gözüküyor. Flash - Gallery 1 seçiyorum(Ayrıca Centered Frame - 2 HTML Galeri'lerden favorim,HTML Dreamweaver ile açıp tasarlamaya devam edebiliyorsunuz).
Source Images kısmından kullanılıcak görselleri (boyutlarını Photoshop ayarlayacaktır aynı boyutta olmaları zorunlu değil) Destination ile Masaüstünde bir klasör oluşturup onu seçebilirsiniz dosyalarımızın tümü bu klasöre eklenecek,sonra Options kısmından rengini,dosya adlarını,thumbnail(önizleme fotolarını) ayarlayabiliyorsunuz ve OK diyorsunuz ve photoshop gerekli tüm işlemleri yapıp sizin galerinizi kısa sürede ekranınıza getiriyor. HTML tabanlı Galerileri istediğiniz gibi Dreamweaver ile açıp logo,yazı tasarımlarınızla geliştirebiliyorsunuz.
Flash tabanlı çıkan galeriler dinamik olarak yayınlandığından beraberinde çıkan photos.js adlı dosyanın içinden fotoğrafların üzerine gelince çıkacak yazıyı,photos.xml dosyasından da yukarıda çıkan Adobe Gallery yazısını ve tarihi değiştirip veya silebilirler.
date = "29.01.2008">
kısmından düzeltmeleri yapabilirsiniz.
Süper !
Faydalı olması dileğiyle....
Flash Page Flip ( Flash Sayfa Açma Efekti )
Yazar : E.Altuğ YILMAZ
 Merhaba arkadaşlar ;
Merhaba arkadaşlar ;
Flash Page Flip yani Flash ile Sayfa açma efekti çok kullanışlı ve popüler olan bir tasarım tekniği oldu. Bu noktada sıfırdan tasarlamak yerine hazır bir arayüz kullanmak isteyebilirsiniz.Flashpageflip sitesi bu efektin basit versiyonunu ücretsiz fla dosyasını download etmenize izin veriyor.Eğer tepedeki menuyu beğenmezseniz maske ile bir Movie Klip içerisinde çağırıp o kısmı dışarda kalacak şekilde maskeleyerek göstermeyebilirsiniz veya fla dosyasındaki libraryden o kısımları bulup silebilirsiniz.
http://www.flashpageflip.com
Örnek ücretsiz dağıtılan basit versiyonu görmek için :
http://www.flashpageflip.com/demos/free
Direk indirmek için :
http://www.flashpageflip.com/downloads/DownloadFree.asp
Faydalı olması dileğiyle...










