Google SEO için sitemap.xml nedir?
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Google internet üzerinde sayfalara erişmek ve doğru içeriği bulabilmemiz için vazgeçilmez bir başvuru kaynağı.Özellikle birkaç kez live ve yahoo'yu kullanmak zorunda kalınca değerini daha da iyi anlarsınız. Google bu kadar fark yaratabiliyor çünkü arkaplanda interneti arayan ve indeksleyen robotlarına ve algoritma sistemleri her zaman gelişiyor.
Google SEO denilen Search Engine Optimization - tasarladığınız websitelerinin Google tarafından daha verimli okunup taranması konusu sanılanın aksine Google'da yukarıda çıkmayı değil doğru aramada doğru sonuçları vermeyi sağlar. Bu konuda da en önemli nokta sizde başlıyor. Genel anlamda SEO için önemli olan noktalar :
Siteharitası Protokolü sayesinde bir web tasarımcısı arama motorlarını, bir web sitesindeki taranacak URLler hakkında bilgilendirebilir. Bir site haritası bir sitedeki URLleri listeleyen bir XML dosyasıdır. Bu dosya sayesinde web tasarımcıları, taranacak sayfalarının üzerinde daha fazla kontrole sahip olurlar. Arama motorlarına hangi sayfanın ne sıklıkla değiştiği, en son ne zaman güncellendiği ve sitedeki hangi sayfa diğerlerinden daha önemli, öncelikli gibi bilgileri bu dosya ile gönderebilirler. Bu yolla arama motorları web sitelerini tararken daha verimli olabilmektedirler.
Örnek bir sitemap.xml dosyası aşağıdaki gibidir. Google gibi profesyonel arama motorları web site sahibinin önceliklerine uymak amacıyla varsa bu dosyayı kullanır. Bu XML biçimindeki dosyada sitenizdeki her bir sayfa son değiştirilme tarihi, değişme sıklığı ve taranma önceliği bilgisi ile belirtilir.Öncelikle xml referans tipini belirteceğiniz kısım vardır.Bu kısımda sitemaps veya google'un xml schemasına referans verebilirsiniz :< xsi="http://www.w3.org/2001/XMLSchema-instance" schemalocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd" xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
veya
< schemalocation="http://www.google.com/schemas/sitemap/0.84 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
gibi. Devamında ise sayfanızın alt başlıklarını listeleyeceğiniz kısımları alttaki gibi XML ağaç yapısına uygun listeleyin. Ve alttaki gibi  Buradaki Changefreq kısmında yer alan taranma sıklığı alanına never, yearly, monthly, weekly, daily, hourly, always sözcüklerinden birini yazabilirsiniz. Böylece, arama motorları burada belirttiğinizden daha kısa aralıklarla sitenizi ziyaret etmeyecektir. Priority kısmına ise 0.0 ile 1.0 arası sayılar girerek sitenizin hangi sırayla taranacağını belirtebilirsiniz. Bu öncelik sıralamaları sitenizin arama motorundaki yerini etkilemez. Sadece taranıp indekslerken bazı sayfalarınızın diğer sayfalarınızdan daha önce taranmasını istiyorsanız işinize yarayacaktır. Örneğin sık güncellenen bir haber siteniz varsa ve burada belirtilen linklerdeki sayfalarınız haber sayfanızdaki değişim ile beraber değişecekse, haber sitenizdeki link başlıkları ile taranacak haber sayfalarınızın başlıkları tutması amacıyla haber linklerini belirttiğiniz sayfanıza daha yüksek bir öncelik vermelisiniz.
Buradaki Changefreq kısmında yer alan taranma sıklığı alanına never, yearly, monthly, weekly, daily, hourly, always sözcüklerinden birini yazabilirsiniz. Böylece, arama motorları burada belirttiğinizden daha kısa aralıklarla sitenizi ziyaret etmeyecektir. Priority kısmına ise 0.0 ile 1.0 arası sayılar girerek sitenizin hangi sırayla taranacağını belirtebilirsiniz. Bu öncelik sıralamaları sitenizin arama motorundaki yerini etkilemez. Sadece taranıp indekslerken bazı sayfalarınızın diğer sayfalarınızdan daha önce taranmasını istiyorsanız işinize yarayacaktır. Örneğin sık güncellenen bir haber siteniz varsa ve burada belirtilen linklerdeki sayfalarınız haber sayfanızdaki değişim ile beraber değişecekse, haber sitenizdeki link başlıkları ile taranacak haber sayfalarınızın başlıkları tutması amacıyla haber linklerini belirttiğiniz sayfanıza daha yüksek bir öncelik vermelisiniz.
Örnek bir sitemap.xml dosyasını incelemek için :
http://www.sitemaps.org/protocol.php
Site haritanızı bir xml dosyasında oluşturduktan sonra bu dosyanın adını sitemap.xml olarak kaydedin ve " http://www.siteniz.com/sitemap.xml " gibi hostunuza atın. Bazı arama motoru robotları robots.txt dosyasına bakar.Eğer sitemap.xml kullandıysanız robots.txt dosyanızın içine arama motorlarının bulabilmesi için Site haritası dosyanızın yerini işaret edebilirsiniz. Bunun için robots.txt dosyanıza aşağıdaki satırın eklenmesi yeterlidir:
Sitemap: http://www.siteniz.com/sitemap.xml
Site haritanızı oluşturmak bu yapının Google tarafından birebir ekleneceği anlamına gelmez.Google her zaman ziyaretçi odaklı düşünerek aranan keyword ile eşleşen ve daha çok tıklanan yani hedef sonuç olan linki öne çıkarır. Mesela bir şirketiniz hem turizm hem de lojistikte hizmet veriyor ve bu alt başlıkları eklediğinizde eğer ziyaretçilerin çoğu sizin şirketinizin keywordu ile gelerek turizm alt başlığına tıklıyorsa o alt başlık olarak sitemap'ten çekilir lojistik eklenmeyebilir. Sitemap arama motorları robotları için bir ön bilgilendirme ve kolaylıktır.
Buna en güzel örnek csharpnedir yazdığınızda alt başlıklardan biri olarak sevgili hocam Burak Selim Şenyurt'un gelmesi :) Bu linke de tıklayınca direk bir videonun inmeye başlaması,demekki csharpnedir yazıp en çok Burak hocanın kısmına geçiliniyorki Google bunu sitemap'te olmamasına rağmen alt kategori olarak eklemiş.
Faydalı olması dileğiyle...
Adobe Acrobat Kurumsal Eğitim notlarım...
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Geçtiğimiz haftalarda bir şirkete verdiğim 2 günlük Acrobat eğitiminde aldığım notları bu haftasonu kısaca bloguma ekleyerek daha fazla insanın Acrobat'tan haberdar olması ve belki umarım kullanmasını sağlamak istedim.
Adobe Acrobat 8 programı genel anlamda PDF dosyalarını yönetmek için kullanılır. Adobe Reader ile karıştırmayın,aynı şekilde Pdf dosyalarını açabilirsiniz ancak üzerinde değişiklikler yapabilir,notlar alabilir hatta videolar ekleyebilirsiniz.
Programı yüklediğiniz anda bilgisayarınızdaki word,excel,txt gibi dökümantasyonlara sağ tıkladığınızda Acrobat'ın kendini oraya eklediğini göreceksiniz. Bu dosyaları ve diğer pdf dosyalarını birleştirerek çok rahat bir şekilde pdfler oluşturabiliyorsunuz.
Yukarıdaki Acrobat'ın açılış ekranında da yer aldığı gibi PDF yaratabiliyorsunuz,çoklu dosyaları birleştirip yeniden sayfa numaralandırılmış tek pdf veya korunmuş(pdf packages)yaratabiliyorsunuz. Secure yani güvenlik kısmından Pdf dosyalarının açılırken şifre ekleyebiliyor veya print ve değiştirme,kopyalama gibi özellikleri kapatabiliyorsunuz. Meeting ile Breeze veya Acrobat Connect benzeri bir Adobe programıyla veya powerpoint sunumunuzu pdf olarak sesli kaydedebiliyorsunuz. Review kısmından da pdf dosyasının istediğiniz yerlerine sarı kağıt veya oklar gibi çeşitli sembollerle notlar düşebiliyorsunuz.
Acrobat'ın eğitim boyunca en önemli özelliği olarak üzerinde durduğumuz pdf dosyaları üzerine yazılar yazmak ve eklemek üzerine. Acrobat'ta 2 tip yazı yazabileceğimiz tool var.
1-)TypeWriter Tool : Yeni bir yazıyı pdf'in istediğiniz yere eklemenizi sağlar.
2-)TouchUp Text Tool : Varolan bir yazıyı (eğer o fonta sahipseniz) güncellemenizi veya eklemenizi sağlar.Eğer o fonta sahip değilseniz sistemdeki benzer bir fonta çevirerek denemek için sizi uyaracaktır.
TouchUp Text Tool 'un bulunduğu panelde yer alan sound ve movie tool ile ses ve video ekleyebiliyoruz.Acrobat 8 ile avi,mpg ve wmv dosyalarını ekleyebildik ve Forms kısmından bir buton ekleyerek ona bağlayabildik. Herhangi bir nesneyi ekledikten sonra sağ tıklayarak ayarlarını yapabiliyoruz.Movie ye tıklayarak autoplay özelliğini durdurup butona sağ tıklayıp tıklanınca movie'yi oynat diyebilirsiniz.
Panelden Document'ı seçerek Reduce file size ile kullanılan görsellerin optimizasyonunu yaparak boyutunu düşürebilirsiniz,Watermark,Header,Footer,Background ekleyebilirsiniz.
Acrobat 'ın pdfleri gezmemizi sağlarkenki en önemli unsurlardan biride sayfa sırası ve bookmarklardır. Soldaki menüden pages ile sayfa sıralı bir şekilde gezerken bookmark ile de konu konu ayırıp başlıklar atıyabiliyoruz.Sürükleyip bırakarak sıralarını hatta sağ tıklayıp çevirme,silme,değiştirme gibi sayfalara komutlar verebiliriz.Bir bookmark eklemek için eklemek istediğiniz yeri seçip sağ tıklayın Add Bookmark diyin. Aynı şekilde yazılara link vermek içinde onun altındaki linki seçebilirsiniz.İnternete verirken http:// eklemeyi unutmayın. Sol tarafta devamında altta da bir dosya ekleyebilirsiniz mesela PDF CV'lerde fotoğrafı ayrı eklemek isteyebileceğiniz gibi.
Ayrıca Advanced-Preflight ile mesela basılacak pdf dosyalarınızı değiştirmeden bazı ayarlarını değiştirerek (sadece siyah beyaz foto olarak bassın,veya fotoları basmasın gibi) preflight (uçuş öncesi) ayarlarını yaparak baskı yeteneklerini keşfedebilirsiniz. Advanced Compare document ile de 2 pdf dosyasını karşılaştırarak değişimleri gözlemleyebilirsiniz. Advanced Redaction ile de pdf te yazılan bir yeri siyah bir şeritle çizip yazı yaılabilmesini ancak okunamamasını sağlayabilirsiniz gizli sorular için ideal.
Adobe Acrobat programının elektronik dökümantasyon yönetiminde çok önemli bir avantajı da doldurabilir ve çok daha rahat raporlanabilen elektronik formlar tasarlaması. Bunun için Acrobat içerisinden Live Cycle Designer isimli Creative Suite paketiyle birlikte ücretsiz gelen bir programdan faydalanabiliyoruz.
LiveCycle içerisinde doldruabilir kutular,seçilebilir comboboxlar,listboxlar var. Sonrasında ise bu pdf'e bir submit butonu ekleyerek static pdf yerine dinamik pdf kaydederek pdf doldurulduktan sonra girilen bilgileri bir xml dosyası çıkartmasını sağlayarak dinamikleştirebiliyoruz.Daha bütünleşik çözümler için Coldfusion veritabanıyla entegrasyonuna göz atabilirsiniz. Kağıt formlar yerine bu şekilde formları yönetmek ve toplayabilmek büyük zaman kazancı. LiveCycle ve Coldfusion iş akışına ve örnek formalara göz atmak için Enocta'dan değerli Zehra Doruk'un makalesine göz atmanızı öneririm.
http://www.mmistanbul.com/ders/title/livecycle-coldfusion-entegrasyonu
Acrobat eğitiminin son günü Adobe 'nin Acrobat 9'u duyurmasıyla ona da göz atmıştık. Creative Suite 3.3 'ü duyuran ve Design paketine Fireworks CS3 ile Acrobat 9'u eklemişti. Acrobat 9'un en çok öne çıkan yenilikleri flash video ekleyebilme,3D objelerle çalışma yeteneklerinin geliştirilmiş olması ve alttaki gibi daha görsel pdf portfolyoları oluşturabilme.
Özellikle bir e-learning projesinde olan bir materyale veya bir e-kitapa flash video olarak ekran görüntümüzü ekleyebilme uygulamayı da gösterme açısından çok daha verimli olacaktır.PDF dosyasının boyutunu arttırsa da bence bu tip uygulamaları daha sık görmeye başlayacağız çünkü mpegleri kullanmak kimse istemezdi ama flv bu iş için ideal ;) Altta da ekleme ekranında aynı flashtaki gibi ekran boyutundan kırpma,süresinden kısma gibi haklarımız ve bir anını poster yani oynamadığı anda gözükecek görsel olarak atayabiliyoruz.
Daha ayrıntılı Acrobat özellikleri için blogumda sağdaki linklerim kısmındaki Adobe Video Workshops ve alttaki tanıtım linkinden faydalanabilirsiniz.
http://www.adobe.com/products/acrobatproextended/?chapter=0&promoid=CVXLW
Eğitim boyunca bana desteğinden ve yardımlarından dolayı Ömer beye ufak bir teşekkürü de buradan iletmek istiyorum. Ömer Bey , en kısa zamanda sınav yapmaya geleceğim :) Şakası bir yana çayınızı içmeye. Teşekkürler...
ActionScriptCheatSheet.com PDF'leri
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
ActionscriptCheatSheet.com web adresi kendi blog adresinde çok güzel posterler yayınlıyor.Papervision 3D Cheatsheets posteri için ulaştığım adreslerinde 2.0'dan 3.0'a geçiş için kolaylık sağlayacak "AS 3.0 Migration " adlı bir başka posteri de dikkatimi çekti eminim 3.0'a geçiş döneminde olanlara kolaylık sağlayacaktır.
Actionscript 3.0 Class'larının tümünü içeren bir başka posteri de pdf dosyası olarak ücretsiz dağıtıyorlar insanın basıp odasına işyerine asası geliyor dimi :)
http://actionscriptcheatsheet.com/blog/
Faydalı olması dileğiyle arkadaşlar...
Adobe CS4 Master Collection Beta Yayınlandı !
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Adobe Creative Suite 4 Master Collection paketinin Beta versiyonunu Beta Kullanıcılara Windows ve Macintosh versiyonlarını downloada sundu.Bende hemen bir Beta kullanıcı olarak yükledim.Meraklıları da çeşitli forumlardan linklerini bulabilirler 7 GB toplamda. Her programı bir kez açıp göz attım inanılmaz değişiklikler var. Dreamweaver,Fireworks ve Soundbooth zaten Adobe Labs'ta downloada sunulduğundan fikirdardım ama Flash CS4 teki yenilikler beni benden aldı diyebilirim. Actionscript 3.0 üzerine gelen daha geniş hatta classları da içeren intellisense desteği,Motion Tween 'in artık Classic Tween adıyla geçmesi,Motion Tweeni sadece kod ile yapabiliyor olmak,ayrıca 3Boyutlu nesnelere gelen destek ile animasyonlar için altug.x ve altug.y gibi altug.z gelmiş olması ve ve veeeeee en sonunda arayüz ve karakter animasyonları için Shape Hintten kurtulup eklem noktaları belirleyebileceğimiz Bone Tool - vektörel nesnelerle inanılmaz rahat. Daha bezier path tool,Motion editing panel,Indesign import desteği gibi birsürü tasarım anlamında yenilik var.Bu sefer kod kısmı değil arayüz değişmiş timeline After Effects gibi aşağıda ve properties sağda arkadaşlar.Photoshoptaki 3D ve video üzerindekiş gelişmeler ve Premier ile After Effectsle entegresi beni şaşırtan yeinliklerden. After Effects ile 3 GB yakın third party effect ve içerik geliyor programdan daha büyük bu :) Dahası yeni birkaç program da pakette var daha inceleyemedim.Zaman içerisinde CS4 lerle ilgili yazılar yazmaya çalışacağım zaten sanırım günlük hayatta da CS4 kullanacağım.
Adobe tasarım piyasasını pek kimseye hele hele de Microsoft'a pek kaptırmayacağa benziyor.
RiaTalks : Web 2.0 Teknolojileri Konferansı
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Adobe Istanbul User Group (mmistanbul.com) bu haftasonu Web 2.0 ve Zengin Web Teknolojileri üzerine bir konferans düzenliyor. Konferansta teknolojilerin anlatımı ve sonrasında da demolarla gösterilişleri olacak. Konu başlıklarından bazıları : Flex,Actionscript 3.0 , Silverlight(Evet yine o : Daron) , Coldfusion,AIR..
Kesinlikle kayıt olmanızı ve kaçırmamanızı öneririm. 
http://www.riatalks.com
Dreamweaver CS3 ve Spry Framework
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Dreamweaver CS3 ile birlikte gelen Spry Framework başlığında tasarımcıların işlerini oldukça kolaylaştıracak bazı kontrolleri uygulamalı göstermek istiyorum. Öncelikle Spry Framework aslında Adobe'nin Dreamweaver'ın arayüzüne Ajax teknolojilerini kullanarak eklediği bazı hazır kontrollerin genel adı. Ajax bildiğiniz üzere sayfalarımızda ziyaretçilerimizden gelen etkileşimleri tüm sayfayı değil sayfanın belli bir kısmını servera ileterek oradan gelen sonuçları da ekrana yazdırabilme yani askenron iletişimdir. Bu tüm sayfanın gidip yüklenmemesi nedeniyle inanılmaz bir veritabanı,bant genişliği ve kod optimizasyonudur. Zaten Visual Studio kullanıcıları Update Panel sayesinde yine bir satır kod yazmadan Ajax'ın veli nimetlerinden faydalanıyor.
Dreamweaver içerisinde Spry Framework'unden kullanabileceğiniz kontroller 4'e ayrılmış durumda. 3 Tanesi Spry tabinin altındaki gibi XML gibi okunabilir veri tutan dosyaları sayfamıza filtre ve stiller kazandırarak ekleyebileceğimiz Data Spry Widgets. Data kısmından bir XML dosyasını Load edip onun istediğiniz tagindeki veriyi html'inize ekleyebiliyorsunuz. Açıkçası bu konuda Expression Web tasarımcılara çok daha esnek ve geniş(Excel,Access,SQL..) uygulamalara izin veriyor.
Arayüzde de gri bir çizgiyle ayrılmış kısımlardan ikincisi tasarladığımız formlara bazı validation(geçerlilik) kontrolleri ekleyebileceğimiz kısım. Daha önce Dreamweaver eğitimlerinde Behaviors Panelinden eklenen Validate Form ile Javascript sayesinde sadece ekran mesajı ile uyarı verebiliyorken şimdi kırmızı uyarıları yan tarafta anında verebiliyoruz. Örnek uygulamam bu yazının en sonunda. Açıkçası bu konuda da .Net validation kontrolleri eğer Update Panel içerisinde kullanırsanız yine 1 satır kod yazmadan çok daha esnek ve tasarımı geliştirebilir şekilde geliyor.
Ve üçüncü ve belkide tasarımcılar adına en önemli adımda User Interface ile bazı hazır Ajax Menuleri çok kolay bir şekilde kullanabiliyoruz. İşte bunlar gerçekten kullanılısı güzel menüler. 4 tane ve eklendikten sonra alt panelden Customize this Widget ile Help dosyasında da gösterdiği gibi bu çalışmayı saklamaya çalıştığınızda bazı js ve css dosyaları da ekleyecek.Onları sağ üstteki CSS panelinden bu menü kontrollerinin tüm arkaplan reng,yazı,büyüklük genişlik özelliklerini biraz CSS bilgisiyle değiştirebilirsiniz.Ben alttaki örnekte bazılarının değiştirdim.
Ve en eğlenceli son adımımızda da Efektler var.Çalışmanızdaki herhangi bir div tagine direk uygulanabilen Window-Behaviors paneliyle erişilen Effects kısmında da Spry Framework sayesinde bu div tagi içerisindeki unsurlara,yazı,fotoğraf,flash neyse bu efektleri kazandırabiliyoruz.Div nasıl eklenir diyende olabilir,tabiiki koddan da eklenebilir ama tasarımcı olarak Layout sekmesinden Draw AP Div 'e tıklayıp ekrana geldiğinizde bir artı çıkacak böylece bir div çizebilirsinizBu divin solüstündeki kulakçığına tıklayarak taşıyabilir ve özelliklerini alltaki propertiesten görebilirsiniz.Bu division'ın positining'i default absoulte oluyor ona dikkat.Ayrıca tek divisiona alttaki efektleri çokluda uygulayabiliyorsunuz derslerde öğrencilerim hem fade out hemde shake'i uyguladılar mesela sallanarak görünmez olabiliyor,sizde denersiniz çeşitli kombinasyonları. Örnekleri :
(Google Reader'dan yazılarımı okuyanlar bu kısmı göremezlerse iframe ve object taglerinde sorun olabiliyor sayfanın kendisinden takip edebilirler)
Faydalı olması dileğiyle...
Yine Hırvatlar ve Tarih Yazmak
Yazar : E.Altuğ YILMAZ

Dün akşam unutulmaz bir akşam yaşadık. Hırvatlar her ne kadar şuan kimse vurgulayamasa da maç boyu akıllı futbollarıyla Milli takımımız üzerlerine geldiğinde çok ani çıkışlarla birçok net pozisyon yakaladılar ve gerek direkten dönenler gerek Rüştü'nün 90lı yıllardan kalma performslarıyla ( Biliç'in deyimiyle ) ayakta kaldık. Ama Rüştü'nün bizim Fenerbahçe'den alışık olduğumuz gereksiz çıkışlarından birini 117.ci dakikada yapabileceğini düşünememiştik,kademeye girmek sanamı kaldı Rüştücüm. Ama işte o andan sonra stadı boşaltan medya mensupları ve taraftarlar tarihe şahitlik yapma fırsatını kaçırdı,Semih Rüştü'nün degajında-ki Biliç oyuncu değiştirmek ve zamandan çalmayı bekliyordu-Emre Aşık tarafından önüne indirilen topu önünde 3 Hırvat olmasına karşın kaleyi görememesine rağmen tam 90'a direk vurdu,bu tam usta golcü işiydi. Biz Fenerbahçeliler belki hazırlıklıydık Semih bizi alıştırmıştın.Daum ve Zico'nun kısır futbollarını 10 dakikada toparlayıp yoktan var edip attığın gollerle boşuna Kral olmamıştın ama o gole Hırvatlar ve tüm Avrupa hazır değildi.
Penaltılarda ise artık sonuç belliydi Hırvatlar kaleyi tutturamıyordu ve bizimde moralimiz en üst düzeydeydi. Semih Fenerbahçe'de Alex'in gölgesinde hiç penaltı atamamıştı(öyle Gol Kralı olmuştu) ama topa o kadar rahat vurduki sanki her vuruşu gol olacaktı.Hamitte Ardada öyle. Ve Yarı Finaldeydik. Almanları ve eksi dost belki de yeniden dost olacak Löw korkuya kapılmıştı bile kesinlikle Türkleri istemediğini söylemişti.Löw seni seviyoruz ama bu maçlık bize müsaade Çılgın Türklerin yolundan çekil ;)
Daha enterasan ve ilgimi çeken olay ise Rüştü oldu.Hataları veya kurtarışları değil onlara biz zaten Fenerbahçeliler olarak alışığız,asıl maç sonrası her Hırvat oyuncuya ağlayan yerden kalkamayan oyunculara teker teker sarıldı ve teselli etti. Açıkçası bizim gençler halay çekerken bu güzel bir görüntüydü ama zamanla kazanılcak bir olay olduğu gerçek.Çünkü eskiye bakma özellikle bu satırları okuyan genç nesilleri büyük ihtimalle hatırlamayacaktır ama Rüştü'nün yine bir Avrupa şampiyonasında yine Hırvatistan'a ve yine karşısında Biliç ve arkadaşları varken yaşadığı bir olay.
Euro96 İngiltere ev sahipliğinde başlamıştır. Ben 14-15 yaşlarında spora gayet meraklı bir genç olarak o kış Efes Pilsen Koraç'ı kaldırmış,Michael Jordan babasının sorunlarını halledip basketbola dönmüş ve Seattle'ı finalde paramparça edip şampiyon olmuşlardı 2 sene Houston'a emaneten bıraktıkları ünvanı. Ne seneymiş. Euro96'da herşey güzel başlamıştı rakip Hırvatlardı. 88 Dakika 0-0 giden maçta son dakika korner atan takımımız gol atmak iin bastırıyordu ilk maça 3 puanla başlamak çok şeyi değiştirebilirdi. Ama Vloaviç topu kendi sahasında alıp bir hız kalemize yol almaya başladı.Orta sahayı az geçtiğinde son adamımız o zamanki genç oyuncu Alpay Özalan tarafından durdurulmamış ve devamında Rüştüyü de alttaki gibi çalımlayıp boş kaleye golü atmıştı. Hırvatlar gruptan çıkmıştır devamında ve inanılmaz sevinmişlerdi bizdeyse kalan maçlarda da gol atamadan sıfır çekip dönmüştük.Alpay ciddi anlamda eleştirilmiş Türkiye'ye dönememişti. FIFA ilerleyen zamanlarda dalga geçer gibi Fair Play ödülü vermişti faul yapmadığı bile bile gol yedi diye.Akıllımız da almıştı.Neyse.Rüştü o gün orada son dakikada kaybetmenin ne olduğunu çok iyi anlamıştı ve bunun bir oyun olduğunu bugün kazananın sensen yarın başkasının olabileceğini de. Bende o zaman uzun süre futbolu takip etmeyi bırakmış Lise yıllarımda Hangi takımlısın diyenlere Efesliyim diyordum,tabii birde Beşiktaş Lisesinde olmamın Çarşı'nın kalbinde olmamın da bir etkisi vardır mutlaka :) 
Şimdi Yarı Final zamanı,bu haftada Milli Takımla yatıp Milli Takımla kalkacağız ama güzel olan tarih yeniden yazılıyor keyifle izlemek lazım. Umarım Almanlarla defansımız - kim olacağı da belli değil - başa çıkabilir yoksa forvette Semih'e Alman defansı karşısında 10 dakika yeter ;)
After Effects ile Transparan FLV Videolar
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
After Effects her ne kadar Post Production ve Video Editing kısmının çok önemli bir programı olsada CS3 paketindeki entegreyle birlikte Flash ile beraber iş akışları sayesinde Web Tasarımı içinde önemli bir takım üyesi haline geldi.
After Effects içinden sitelerinize hazır arkaplan animasyonları,yazı ve görsel efektlerini swf olarak çıktı alabiliyorsunuz,daha önce buna benzer bir uygulama göstermiştim. Bugün ise arkaplanı kolay ayrılabilen bir videoyu transparan flash video olarak çıkarıp çalışmamıza getirmeyi göstereceğim.
Öncelikle yeşil ekran önünde çekilmiş transparan haline getirilecek (neden yeşil derseniz insan teniyle en çok zıtlık oluşturup atılabilecek renk olduğundan) videomuzu After Effects'te bir composition yaratıp Layerdan o layerı seçip Effects-Keying-Keylight diyoruz.
After Effects ekranının sağında Keylight efektinin ayarlarını yapabileceğimiz ekran geliyor.Altta gösterdiğim gibi Screen Colour 'ın yanındaki göz damlacığına tıklatarak ekrandan atmak istediğimizi kısma ait bir renge sahip piksele bir kere tıklıyoruz. O renge sahip tüm pikseller videodan atılıyor. Eğer arkaplanda ışıktan veya başka nedenlerden tek renk değil farklı renkleriniz varsa daha ince ayarlar için Screen Matte'den Black-White değerleriyle oynayın.
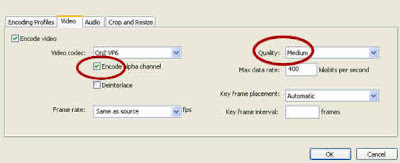
Sonraki kısımda bu videoyu transparan özelliklerini kaybetmeden flv dosyası olarak yayınlamak kaldı.File-Export-Flash Video FLV olarak seçtiğimizde gelen ekran Flash Video arayüzüyle aynıdır.Videoyu kırpabileceğimiz,sesini ayarlayabileceğimiz ve video özelliklerinden ve kalitesini sağda gösterdiğim gibi değiştirebileceğimiz kısımda transparanlık özelliği için en önemlisi olan Encode Alpha Channel seçeneğinin işaretli olduğundan emin olmalıyız.
Şimdi ise transparan flv videomuzu flash çalışmamıza insert video ile getirebiliriz ve arkaplanda ne varsa transparan olarak bu tanıtım videomuzu veya After Effects'ten gelen karmaşık animasyonlu arkaplanımızı kullanabiliriz. Dahası eğitimde denediğimiz üzere html özlü bir sayfada (aspx,php,jsp.. ) reklam bannerı olarak bunu kullanıp yazı ve fotoların üstüne wmode:transparent parametresiyle istediğimiz video reklamı veya animasyonu oynatabiliriz. Sanırım bu şekilde internet reklamlarını sık sık göreceğiz.Videoyu Flash içerisinde hükmetmek için FLVComponent'ın parametreleri ve ona sağ tıklayıp actions panelinden on ile metodlarına erişerek actionscript ile olabilir.
Faydalı olması dileğiyle...
Flash içerisinde Piksel ve Vektör 3D Uygulamaları
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Adobe Flash içerisinde 3 Boyutlu objeleri getiremiyor ve 3Boyutlu etkileşimler sağlayamıyoruz hepinizin bildiği gibi.Ama yardımcı programlar ve componentlar ile benzer uygulamalar yapabilmek mümkün. Gerçek bir obj dosyasını bazı componentlarla Papervision şirketinin ücretli componentlarına bakmanızı tavsiye ederim, bir takım uygulamalar yapılabilsede genelde hepsi perspektif ve geometrik açılarla yapılmış görüntüler.Ayrıca vektörel bir çizimi (logo,buton veya yazı) Swift3D programı ile 3 boyutluymuş gibi perspektif kazandırılmış animasyonlar yaratıp Flash'a getirebiliyoruz.Bu programla ilgili daha önceki yazıma göz atmanızı tavsiye ederim.
http://ercanaltug.blogspot.com/2007/10/swift-3d-ile-3d-flash-logolar.html
Ancak eğer ürününüz bir piksel tabanlı görsel ise,ve bunu ziyaretçiye 3Boyutlu göstermek isterseniz yine gerçek zamanlı olmasada(runtime) değil ancak Swift3D gibi perspektif kazandırılmış fotoğrafları Actionscript ile döndürerek yapabiliyoruz. Örnek olması için çok secdiğim bir öğrencim Turgay Berberoğlu kurumsal eğitimde kullanmak üzere kendi telefonunu sahne sahne çekip Photoshop ile dekupe ederek yukarıdaki animasyonu yaratmamız için gerekli materyali sağladı.İşin aslı bir turntable ile çok daha rakamsal dereceli döndürerek daha çok frame ve yansımasız profesyonel görsellerle çok daha başarılı sonuç alacağımızdır.Sonrası yani bizim için daha önemli olan kısmında bana kalan ise bu fotoğrafları bir movie klip içerisinde alttaki gibi import etmek,sonrasında animasyonun 26 frame ise kopyalayıp devamına yapıştırıp 52 frame yaptıktan sonra son 26tanesini reverse frame yaparak animasyonu da 27.frame'den başlatarak next ve previos frame'i de yalayabilecek bir animasyon yarattım.Çalışmanın FLA adresinden movie klipi incelerseniz daha anlaşırılır olacaktır.En son adımda da butonlara rollover istiyorduk kodlarını yazmak kaldı.
on (rollOver) {
this.onEnterFrame = function()
{
_root.lg_mc.nextFrame()
}
}
on (rollOut) {
this.onEnterFrame = function()
{
_root.lg_mc.stop()
}
}
Çalışmanın FLA dosyasını indirmek için tıklayın.
Faydalı olması dileğiyle....
Daron YÖNDEM 'den Soru Sorma Merkezi
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Silverlight Gurumuz Gururumuz Daron YÖNDEM , daha önceleri bana bahsettiği kendisine gelen soruları ve cevaplarının aslında herkes tarafından faydalanılması ve benzer soruları da böylelikle hem sabitlemiş olmak hemde Silverlight üzerine bir forum çıkarmak düşüncesini hayata geçirdi.
Artık Silverlight üzerine akılınıza takılan,veya projelerinizde karşılaştığınız sorunları oraya bırakabilirsiniz,bende zaman zaman cevaplar ekliyor olacağım.
Daron'a da ufak bir tebrik gerek,bukadar paylaşımcı ve aktif olmak kendisi için büyük bir artı,daha önemlisi onu takip eden herkes içinde. Teşekkürler Daron..
http://daron.yondem.com/tr/sorusor
Ozan İnkaya ile Prow
Yazar : E.Altuğ YILMAZ
Ozan INKAYA hocamız blogundan sonra kendi sitesini açmış ve artık verdiği Workshop duyurularını oradan duyuruyor. Takip edelim.
http://www.ozaninkaya.com
Hakan Yakın ve Türk olmak...
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Hepimizin takip ettiği EURO 2008'de Türk Milli Takımımız göğsümüzü kabartmaya devam ediyor. Ama aynı zamanda turnuvada ilgimi çeken bir durumda bir sürü takımda Türk asıllı hatta Türkçe konuşan oyuncular yer alması.
Özellikle Türk olmanın nasıl bir duygu olduğunu,siz içinizde hissetmesenizde,milliyetçilik duygularınız oradadır ve hiç beklemediğiniz bir anda ortaya çıkabilir.Bende de yurtdışına çıktığımda öyle olmuştu.
İşte annesi Polonyalı hala Polonyada yaşayan,Polonyalı Podolski Almanya forması altında Polonya'ya 2 gol atıp 2 sinde de el,kol hareketleriyle Polonya seyircisine sevgisini(!) gösterip artık yeni dünya düzenini - doğduğun değil doyduğun yer - bize göstermişti.Çok değil birkaç gün sonra annesi Türk,babası İsviçreli Hakan Yakın Türkiye'ye inanılmaz önemli bir gol attı.Etrafındaki bir sürü İsviçreli arkadaşı sevinç yumağı olurken o sevinmedi , yukarıda soldaki gibi başını öne eğdi. Bu ayrıntıyı ne İsviçreliler ne de Türkler sevinçten veya üzüntüden farkedemedi es geçti. Bazıları zaten Hakan gollerden sonra çok sevinmez dedi,bazıları ise tabiiki birde sevincekmiydi dedi! Ama işin Hakan tarafı çok farklıydı.Annesi maça çıkarken oğluna " Oğlum gol atmana sevinirim ama Türkiye de yenilmesin üzülürüz" demişti. 
Hakan maça çıktı oyununu oynadı,annesinin sözünü tuttu,golünü attı.Maç sonu golden sonra buruk bir sevinç bile değil üzüntü duyduğunu,maç sonunda ise Fatih Terim'i tebrik ederken sevindiğini bile gazetecilere açıkça söylüyordu.
Ve dün tüm Türkiye ; kötü futbola rağmen (Cech saolsun)3 dakikada gelen 2 golle Çeyrek Finale odaklanmışken, o ona milli forma teslim eden ülkesinin adına Portekiz'e 2 gol atarak yukarıdaki fotoğrafta sağdaki gibi sevincini gösteriyordu.Ona formayı teslim eden,ekmeğini yediği ülkeye görevini yapıyordu. Ama Türklük bir daha gördikki siz ne kadar farkedemesenizde içimizde,sapasağlam,dimdik ve gururla yaşıyor.
Aferim Hakan , aferim Eren ,aferim Gökhan ve aferim çocuklar.Sizlerle de gurur duyduk...
http://www.internetspor.com/news_detail.php?id=75411
Flash Galerilerde Zoom-in / Zoom-out
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Yeni tamamlanan bir kurumsal eğitimden kalan notlarımı sizlerede fikir vermesi açısından burada baist şekilde göstermek için paylaşıyorum.Örnek uygulamamızda ürünün dışarıdan Loader ve Progress bar ile çağrılımı devamında sahnede ortalanması ve zoom yapmak için bir artı ve eksi butonu tasarlanması var.Ayrıca ziyaretçiye sürükle bırak ile istediği zoom yaptığı alanda gezme imkanı vereceğiz.
Loader Componentını tutan tel_mc instance name'li movie klipi sahnede ortalayıp istediğim boyuta getiriyorum ve start ve stopdrag ile basılı tutunca sürükleme imkanı olacak.
tel_mc._x = 270;
tel_mc._y = 220;
tel_mc._xscale = 250;
tel_mc._yscale = 250;
tel_mc.onPress = function() {
this.startDrag();
};
tel_mc.onRelease = function() {
this.stopDrag();
};
bu kısımdaki kodda fotoğrafımızı dışardan çağıran Loader componentına eşlenmiş progress barın tamamlandığında sahneden kaybolmasını sağlıyoruz. Sadece progress bar'ın instance name'inin prog_bar olmasına dikkat edin.
var pbListener:Object = new Object();
pbListener.progress = function(evt) {
evt.target._visible = true;
};
pbListener.complete = function(evt) {
evt.target._visible = false;
};
prog_bar.addEventListener("progress",pbListener);
prog_bar.addEventListener("complete",pbListener);
Zoom yapacak butonlara da width ve height değerlerini her seferinde 5 arttıracak kodu yazıyoruz,eksi butonuna aynı kodun eksilini kopyalayabilirsiniz.
on (press) {
onEnterFrame = function () {;
tel_mc._width = tel_mc._width+5;
tel_mc._height =tel_mc._height+5;
};
};
on (release, releaseOutside) {
delete onEnterFrame;
}
Örnek çalışmanın Fla dosyası için tıklayın.
Faydalı olması dileğiyle...
Google Maps ile Interaktif Uydu Krokiler
Yazar : E.Altuğ YILMAZ
 Merhaba arkadaşlar ;
Merhaba arkadaşlar ;
Bugün her websitesinin olmazsa olmazı krokiler için aslında klasik bir fotoğraf yeterli oluyordu.Ancak son zamanlar Flash krokiler ve interaktif açıklamaları yol tarifleri gayet sık kullanılır oldu. Bende eskiden böyle bir uygulamayı tavsiye ederek anlatmıştım , aslında gayet basit.
http://ercanaltug.blogspot.com/2007/07/web-grafik-flash-proje-1.html
Flash krokilerin ötesinde yine tercih edilen Google Maps ile Uydu Krokiler. Google Earth'ten aldığınız bir fotoğrafı da ekleyenler var ancak asıl Earth'ten aldığınız koordinat bilgilerini aşağıdaki gibi sayfanıza ekleyerek ziyaretçini istediği yerden gelişi görmesini de interaktif olarak sağlayabiliyoruz ve arkada sadece Google Maps dosyaları geliyor.
http://maps.google.com
Bu uygulamayı yapabilmek için herhangi bir noktanın koordinatlarını öğrenmek gerekiyor.Bunun içinde Google Earth programına başvuracağız.Yüklemek için :
http://earth.google.com
Google Earth çok güzel bir programdır kesinlikle kendi evinizi,işinizi,tatil yerlerini ve hatta yurtdışını gezin.Krokimiz için ise göstermek istediğiniz noktayı aşağıdaki gibi raptiyelerek daha sonra enlem boylam parametreleri almak için tools/ options/ 3d view / show lat/long -> diyerek "universal transverse mercator" seçili olduğundan emin olmalıyız.daha sonra places bölümünde bulduğunuz yere, sağ klik / properties. Karşınıza lat/long parametreleri, desimal değerler olarak çıkacaktır.Mesela altta gösterdiğim gibi şuan bu yazıyı yazdığım BilgeAdam / Beşiktaş şubesini seçerek onun koordinatlarını alıyorum.
41.044711°
29.006947°
Ancak bu koordinatlar bana alttaki sırada lazım olacak.Ayrıca eğer 2 noktayı işaretlemeniz gerekirse aynı aşağıdaki gibi noktalı virgül ile ayırarak yazıyoruz.
41.044711,29.006947
Bu koordinatları eğer Google Maps'te Search kısmına yazıp alltaki gibi gelen yerden bir iframe linkini alarak ilk Uydu Krokinizin kodlarını kopyalamış olursunuz. Haritanın sağ üst tarafında yer alan "Map, Satellite ve Hybrid" linkleri aracılığı ile görüntüyü, -isimlerinden de anlaşılabileceği gibi- harita, uydu görüntüsü ya da birleşik olarak izleyebilirsiniz
Haritanın sağ üst tarafında yer alan "Map, Satellite ve Hybrid" linkleri aracılığı ile görüntüyü, -isimlerinden de anlaşılabileceği gibi- harita, uydu görüntüsü ya da birleşik olarak izleyebilirsiniz
Ancak açılan balonda şirketin adını,telefon bilgilerini ve adresini de eklemek hatta logosunu da çıkarmak mümkün ancak bunun için html kodlarını değiştrimeniz gerekiyor. Örnek uygulamam :
http://ercanaltug.googlepages.com/uydu_kroki3.html
Burada önemli olan altta kodları açıkladığım gibi head tagleri arasına google'ın sağladığı javascript kodlarını göstermek ve body'deki taglerden marker.openInfoWindowHtml tagine html kodlarınızı,< onload="initialize()" onunload="GUnload()"> gibi body tagine ek metodu,devamında da sahnede bir divisiona büyüklüklerini altta belirtebildiğiniz gibi belirterek çağırıyoruz.< id="map_canvas" style="width: 800px; height: 560px">< /div >
< src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAiYxXlL7mnoq0Yd8g" type="text/javascript">
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(41.044711,29.006947), 16);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
var marker = new GMarker(new GLatLng(41.044711,29.006947));
map.addOverlay(marker);
marker.openInfoWindowHtml("BilgeAdam
Beşiktaş - İSTANBUL");
}
}
< /script >
< onload="initialize()" onunload="GUnload()">
< id="map_canvas" style="width: 800px; height: 560px">< /div >
(Tagleri blogspot okuyup yorumlamaması için açılış tagleri bir boşluk vererek yazdım düzeltmeden çalışmaz arkadaşlar )
Örnek uygulamamı açıp sağ tıklayıp View Source(Kaynağı görüntüle)diyerek gerçek kodları da inceleyebilirsiniz:
http://ercanaltug.googlepages.com/uydu_kroki3.html
Faydalı olması dileğiyle....
Ürünlere Flash Tabanlı Zoom Yapma Mantığı
Yazar : E.Altuğ YILMAZ

Geçtiğimiz haftalarda kurumsal bir eğitimimde özellikle ürünlerinin ayrıntısına kadar zoom yapabilme ve her ürün için ayrı ayrı değil hepsini klasörden çekmesi klasördeki dosyalar güncellenince de tüm galerinin güncellenmesi üzerine birşeyler yapmıştık. Bana örnek olarak yapmak istedikleri uygulamayı 15 Pound'a alabileceklerini ama bu uygulamanın klasör desteklemediğinden almadıklarını söylemişlerdi. İşte o site :
http://www.magictoolbox.com/magicmagnify
Arkadaşlar bende actionscripti ilk öğrenmeye başladığımda klasik setmaskla yapılan böyle tek tek açılan kareli daireli maskelere birkaç dolar ücret verdiğimi hatırlarım flashdenden kodunu açınca bumuydu diye kalmışlığım da baya vardır.Aslında algositmayı anlamaya çalışıp yazmak çok daha basit.Balığı hazır almak yerine tutmayı öğrenmek gibi. Neyse bu zoom uygulaması için 4 layera ihtiyacımız var.Ürünün önce gözükecek küçük halinin tutan layer,arkada maskelenecek büyük halini tutan layer,maskemizi tutan layer ve scriptlerimizi yazacağımız layer.Mümkün olduğunda kodları buton ve movieklip üzerine yazmayın AS 3.0 içinde iyi bir alışkanlık olur zorlanmazsınız.
Layer sırası tabiiki önemli. Benim yazdığım kodlardan ilki setmask ile maskeyi buyuk_mc instance name verdiğim büyük fotoya maske_mc adını verdiğim maskeyi uygulamak. Niye setmask değilde hocam layera sağ tıklayıp desek diyenmi oldu? :) Eğer sağ tıklayıp verirsek statik olacak ve ilk halinde kalacak ama ben birazdan startdrag ile maskeyi runtime değiştirmem gerekecek ve runtime yani karşı makinede dinamik olarak değişebilen maskelerimizi setMask ile verebiliyoruz. Devamında sahne yuklendiğinde onEnterFrame oldukça bir fonksiyonu çalıştıracak,fonksiyonda startDrag ile maskeyi mouse'a ilişiklendiriyor,devamında da arkaplanda dikkat edeceksiniz mouse'un x ve y koordinatları ile ters oranda arkadaki buyuk_mc'nin kayması lazım ona uygun (benim çalışmamın büyüklüğünde 500 yeterli geldi sizde farklı olabilir) matematiksel olarak zıtlık için sabit bir değerden o anki koordinatı çıkartıp arkada kayma işlemini yapıyoruz.trace(_root._xmouse) diyerek rakamların orjinallerini mouse gezdikçe kontrol edebilirsiniz.
_______________________________________________________________
buyuk_mc.setMask(maske_mc);
_root.onEnterFrame = function()
{
maske_mc.startDrag("buyuk_mc");
_root.buyuk_mc._x = 500-(_root._xmouse)
_root.buyuk_mc._y = 500-(_root._ymouse)
};
_______________________________________________________________
Örnek uygulamam için :
http://www.expression.web.tr/al2y/zoom.html
Çalışmayı indirmek için :
http://www.expression.web.tr/al2y/trexta_zoom.fla
Tabii bu uygulamayı blog için hazırladım,eksikleri var.Eğitimde görseli dışardan alacak şekilde ve prelodinglerini (özellikle arkadaki fotoğraf için) yazdık.Sizde o kısımları üstüne devam edebilir veya loader ve progress bar componentından faydalanabilirsiniz. Böylece klasördeki fotoğraf güncellendikçe galerimizde güncellenecektir.
Faydalı olması dileğiyle...
Koç Bryce'tan Online Office Temel & İleri Dersleri
Yazar : E.Altuğ YILMAZ
http://195.87.241.16/xp//temel/outlook.html
http://195.87.241.16/xp//ileri/outlook.html
http://195.87.241.16/xp//temel/word.html
http://195.87.241.16/xp//ileri/word.html
http://195.87.241.16/xp//temel/excel.html
http://195.87.241.16/xp//ileri/excel.html
http://195.87.241.16/xp//temel/power.html
http://195.87.241.16/xp//ileri/power.html
Melih Sancar'ın Illustrator CS3 kitapı çıktı.
Yazar : E.Altuğ YILMAZ
Konular: DVD Kapsamı: 
Arkadaşlar müjdem var. Uzun zamandan beri beklenen Melih SANCAR'ın Illustrator CS3 kitapı Pusula'dan çıktı. Web Tasarımı için özellikle Flash içerisindeki vektörel animasyonlarımızda çok güçlü destek veren Illustrator baskı noktasında da vektörel çizim gücü ve yeni özellikleriyle tek program olma yolunda.
Önümüzdeki dönem BilgeAdam'da da beraber çalışma imkanı bulduğum ve bulacağım inanılmaz bilgili ve yardımsever ve bir o kadar da dünya tatlısı Melih hocamın Photoshop ve Illustrator CS2 kitapını zaten alfabe öğrenir gibi okumuştum.İnanılmaz bir Macintoshcu olarak enson görüşmemizde "Silverlight mı? Microsoft tasarım tarafında takla atsa açıp bakmam" demişti sanırım haklıda Allah'tan Adobe dosyalarını ucundan kıyısından Silvelright projelerine sokabiliyoruz :) Herkese bu kitapı hem programın önemi hemde okurken alacağınız keyfi ve tecrübeyi garanti ederek tavsiye ediyorum,hatta tavsiye ötesi Flashçıysan da baskıcıysan da alacaksın zaten nokta :)
Melih Hocam ayrıca kitapın içinde DVD'de bazı uygulama videoları eklemişki sanırım bu artık Pusula'nın tüm kitaplarında olacak çünkü benden de istendi :) Örnek bir uygulamayı da ben size aşağıda linkiyle ilettim izleyebilirsiniz kısada olsa.Fiyatıda baya uygun kaçırmayın.
Adobe Illustrator CS3 yazılımının Mac ve PC için 30 günlük deneme sürümü,
Kitapta bulunan çalışmaların Illustrator belgeleri, Melih Sancar tarafından hazırlanmış Video uygulamalar (3D, Maskeleme, Envelope kullanımı, Photoshop entegrasyonu, Live Trace ve Live Paint) yer almaktadır.
http://www.pusula.com/2/index.php?option=com_pusula&func=detail&Itemid=1&id=138
Expression Team'den Video Podcast'ler
Yazar : E.Altuğ YILMAZ
 Merhaba arkadaşlar ;
Merhaba arkadaşlar ;
Microsoft'un tasarım toolları Expression Studio ürün ailesini takip etmeye devam ediyoruz. Özellikle yeni çıkan v2 paketindeki yeniliklerden Design ürünü için Slice'lar çok büyük bir zaman kazancı sağladı. Expression Design Team kendi blogunda bu yenilikleri ve daha öncesinde 3 ayrı podcast ile diğer programın önemli kısımlarını anlatıyor.Buarada daha önce paylaştığım Nibbles'ta da Expression Studio v2 ve Silverlight 2.0 eğitim videoları eklenmiş orayı da unutmayın.
http://blogs.msdn.com/xDesignSupport
Expression Design 'daki Slice Tool'u anlatan podcasti izlemek için aşağıdaki videoda play diyip isterseniz sağ tıklayıp Full Screen'de izleyebilirsiniz.
After Effects ve Premiere PRO Türkçe Video-Eğitimler
Yazar : E.Altuğ YILMAZ

Merhaba arkadaşlar ;
Kadir Köymen adlı amatör( ve bir o kadar da eğlenceli) bir post-productioncı kendi blogunda video editing programı Adobe Premiere ve son olarak ta Video ve animasyon efektleri yapmamızı sağlayan After Effects'i anlatmış. Hepsini izledim ,değişik anlatım şekli ve argolara dikkat etmenizi baştan belirtmekle beraber gayet faydalı olduğunu belirtip ilgilenen arkadaşlara tavsiye ediyorum.Çünkü Internet'te de introlar olsun tanıtımlar olsun transparan flv videolar bizim tasarımlarımızı zenginleştirmekte çok değerli ve bunu sağlayan tek program After Effects.
http://www.kkymn.com
Video editlemeye uzak olanlar içinde Premier için giriş seviyesinde temel işlemleri anlatan (düzgün bir şekilde:)) MEB Yazarlık Yazılımı linkini de hatırlatmak isterim.
http://yazarlikyazilimi.meb.gov.tr/egitim/index.html
Bende video olabilir,klasik fotolarla anlatım olabilir After Effects for Web kıvamından ufak ufak tüyolar paylaşacağım her zamanki gibi. Sevgiler...
KariyerVideo.com Ücretsiz Video Eğitimler
Yazar : E.Altuğ YILMAZ

Internet'te o kadar çok ders paylaşan adres varki arkadaşlar,bende günde enaz 2-3 tanesini inceliyorum ama KariyerVideo gibi bir arşive ve tıkla izle maliyetinin altına girmiş olanı türkçe olarak pek yok. Kurucu olan 3 genç arkadaşımızı kutluyorum ve daha çok insan paylaşsın diye bende bloguma ekliyorum. Flash-Photoshop kısmı basit kalmış ama yazılım ve Dreamweaver&CSS kısımları gayet güzel. Hocam eğitimler hep ingilizce türkçeleri yokmu diyenlere tavsiyemdir...
http://www.kariyervideo.com
Adobe Creative Suite Podcasts with Terry White
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Pek duyulmamış ama içerisinde çok güzel podcastler bulunan bir websitesini vermek istedim. Terry White adında Adobe teknolojileri üzerine dersler veren bir eğitmen kendi kitaplarıyla beraber birde her ay 6-7 adet olacak şekilde daha çok Design tarafında programlar hakkında ufak tüyolar gibi podcastler yayınlıyor ve anlatımı çok sade. Direct Download linkiyle dosyaları direk indirip Quicktime ile mp4,m4v formatlarını açabilirsiniz. m4v nedir diyenler ITunes'un lisans hakkı saklayabilen video formatıdır,ama Terry lisans hakkını açık bırakarak MAC kullandığından o formatta da verebiliyor. Siz Quicktime ile açın yeter ;)
http://creativesuitepodcast.com











