Flash Menu Tasarımı Projesi
Yazar : E.Altuğ YILMAZ
Yeni bir Flash dökümanı açın boyutları 250x180 olsun. Frame hızını 42’ye getirin,fps:42 ve background rengini #E3E3E3 yapın.Line Tool seçin ve rengini #C0C0C0 ,tipini Solid,kalınlığını 1 olarak ayarlayın. Aşağıda gördüğünüz gibi bir adet çizgi çizerek bunu Alt'a basarak sahneye taşıyıp 5 adet çoğaltalım.

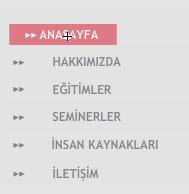
Text Tool ile menuleri yazma kısmına başlayalım.Statik Text seçiliyken benim tavsiyem Trebuchet MS font ve 12 font size olarak siyah renk seçerek Anti-alias for readability seçip aşağıdaki gibi menude olacak sayfaya giden linklerimizin adlarını atayalım ve yan tarafa da ufak üçgenler ile okları ekleyelim.

 Şimdi Anasayfa yazısını ve oku Shift ile birlikte seçip Movie Clip yapalım Movie Klip adını anasayfa_mc yazalım. Movie Klip’in içine girelim.Yazı ve Ok'u layerlara ayıralım.Sonra yazıyı seçelim,F8->Movie Klip yapalım.Yazı layerında 20.frame’e gelerek F6 insert keyframe ile yeni bir keyframe ekleyin.Daha sonra bu keyframe’de Movie Clip’i seçip Properties sekmesindeki Color-Tint diyip Beyaz renk seç,%100 diyelim.
Şimdi Anasayfa yazısını ve oku Shift ile birlikte seçip Movie Clip yapalım Movie Klip adını anasayfa_mc yazalım. Movie Klip’in içine girelim.Yazı ve Ok'u layerlara ayıralım.Sonra yazıyı seçelim,F8->Movie Klip yapalım.Yazı layerında 20.frame’e gelerek F6 insert keyframe ile yeni bir keyframe ekleyin.Daha sonra bu keyframe’de Movie Clip’i seçip Properties sekmesindeki Color-Tint diyip Beyaz renk seç,%100 diyelim.

Aynı şekilde 10.frame’e F6 ile keyframe ekliyoruz. 10.frame’de de yazıyı seçip yine aynı yukarıdaki gibi Properties sekmesindeki Color-Tint kısmından Beyaz renk seçip %100 diyelim.10.frame'de animasyondaki gibi biraz sağ yani oka doğru yaklaşmasını istediğimizden 10.frame'deyken yazımızı çokaz sola taşıyoruz.Şimdi ise 1-10 ve 10-20 arasındaki frame'lere sağ tıklayarak Create Motion Tween diyerek Motionlarını verelim. Böylelikle Anasayfa yazısı aşağıdaki gibi beyazlayıp biraz sola gelip tekrar beyaz olarak ilk yerine giderek üstüne gelindiğinde bu movie klipi oynatıcak.Anasayfa yazısına uyguladığımız motion tween'lerini aynı şekilde ok içinde yeni bir layerda beyazlayıp aşağıdaki gibi 10.frame'de az sağa daha sonra 20.frame'de beyaz olarak kendi yerine dönen şekilde yapalım.
 Yukarıda gördüğünüz kırmızı açılan şekili yapmaya geldi sıra. Kırmızı şekil için aynı movie klip içinde 2 layerımız var şuanda.Biri oku tutan,diğeri Anasayfa yazısını.3.Layerı açalım ve başına aşağıdaki gibi küçük bir kırmızı şekil çizelim.
Yukarıda gördüğünüz kırmızı açılan şekili yapmaya geldi sıra. Kırmızı şekil için aynı movie klip içinde 2 layerımız var şuanda.Biri oku tutan,diğeri Anasayfa yazısını.3.Layerı açalım ve başına aşağıdaki gibi küçük bir kırmızı şekil çizelim. Çizdiğimiz şekili seçerek Movie Klip yapalım.Layerda 1.frame 'de yukarıdaki gibi gözüken kırmızı buton 30.frame'de insert keyframe (F6) diyelim ve gelen küçük butonu free transform tool ile sağ tarafa doğru genişleterek aşağıdaki gibi büyütelim.Sonrada 1-30.keyframe arasında bir frame'e sağ tıklayıp Motion Tween verelim.
Çizdiğimiz şekili seçerek Movie Klip yapalım.Layerda 1.frame 'de yukarıdaki gibi gözüken kırmızı buton 30.frame'de insert keyframe (F6) diyelim ve gelen küçük butonu free transform tool ile sağ tarafa doğru genişleterek aşağıdaki gibi büyütelim.Sonrada 1-30.keyframe arasında bir frame'e sağ tıklayıp Motion Tween verelim. Daha sonra 1.frame'e geri dönerek ilk çizdiğimiz şuan Movie Klip olan şekili seçerek Alpha'sını yani görünürlüğünü %0'a getirelimki kırmızı şerit arkaplanda görünmezden büyüyerek gelsin.
Daha sonra 1.frame'e geri dönerek ilk çizdiğimiz şuan Movie Klip olan şekili seçerek Alpha'sını yani görünürlüğünü %0'a getirelimki kırmızı şerit arkaplanda görünmezden büyüyerek gelsin.
Buraya kadar Anasayfa yazısının üzerine gelindiğinde yapacağı animasyonu tamamladık.Şimdi ise üzerine gelindiğini tetikleyecek görünmez butonu yapacağız ve o butonun üzerine de "Over" frame'ine ses dosyamızı ekleyeceğiz. Anasahneye geri dönelim ve yeni bir layer oluşturalım,adını buton verelim. Daha sonra Insert-New Symbol diyelim ve bir buton ekleyelim.Sonra Butonun instane name olarak buton1 yazalım ve çift tıklayarak butonun içine girelim ve aşağıdaki Up-Over-Down-Hit kısmında F6 ile yeni keyframe'ler ekleyelim. Sadece Hit alanına bir kare çizelim tasarımda gözükmeyeceğinden rengi önemli değil. Ses içinde örnek ses dosyasını Kile-import Library diyelim daha sonra Buton'un Over kısmındayken alttaki Properties kısmından Sound kısmından seçip Event-Start 1 times diyelim veya libraryden Over aşağıdaki gibi seçiliyken ses dosyasını sürükleyip ekrana bırakalım ve yine Event-Start 1 times diyelim. Böylelikle Over'a ses ekleyerek butonun üstüne gelince ses gelmesini sağladık.
 Sahneye dönerek görünmez butonumuzu libraryden alıp sahneye bırakalım. Ve free transform yardımıyla tam Anasayfa yazısının üstüne aşağıdaki gibi bırakalım.
Sahneye dönerek görünmez butonumuzu libraryden alıp sahneye bırakalım. Ve free transform yardımıyla tam Anasayfa yazısının üstüne aşağıdaki gibi bırakalım.
Flash Menumüzün tasarımını tamamladık. Şimdi Actionscriptlerini kopyalamaya geldi. Invisible Buton'a sağ tıklayıp Actions kısmına girin ve aşağıdaki kodu yazın.
on (rollOver) {_root.mouse_over_anasayfa_mc = true;}
on (rollOut) {_root.mouse_over_anasayfa_mc = fstartlse;}
on (release)
{getURL("index.htm");}
Animasyonun ilk frame'ini seçerek aşağıdaki kodu yazın.
_root.anasayfa_mc.onEnterFrame = function() {
if (mouse_over_anasayfa_mc) {
_root.anasayfa_mc.nextFrame();
} else {
_root.anasayfa_mc.prevFrame();
}
};
Böylelikle kodlarımızı da ekleyerek buton ve movie klip etkileşimlerini tamamladık. Anasayfa butonu için menumuzu denemek için CTRL-Enter diyebilirsiniz.Anasayfa linki için kodun içerisinde getURL içine index.htm verdim siz projenize ve diğer butonlar için linkini değiştirebilirsiniz.Bu kod ile görünmez butonun üzerine gelince anasayfa_mc oynatmış olacağız. Menünün diğer sekmelerine aynı işlemi uygulayıp menuyu tamamlayabilirsiniz. Kolay gelsin....


