ScrollButton Uygulamaları & Geliştirilimi
Yazar : E.Altuğ YILMAZ
Merhaba arkadaşlar ;
Flash projelerinizde uzun yazılar her zaman sıkıntılara yol açıyor. Bu yazıları estetik ve tasarımınızla uyumlu hale getirmenin tek yolu Scrolling yani döndürüp tekerlemek :)
Daha önce Flash componentları ile basit bir scrollbar uygulamasını göstermiştim.
En çok okunan yazılarımdan biri olmuştu. Şimdi az Actionscript ile ScrollButonda ;)
Altaki tasarım gibi bir arayüzünüz olsa ve bu tasarıma sığamayacak ( genelde şirket tarihçesi olur-siz ne kadar makaslamak isteseniz de patron hoop hepsi kalcak der :) Projeye başlamak için aynı tasarımı isteyenler beim tasarladığım vektörel png dosyasını indirip Flash'a atarak başlayabilirler.
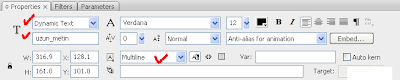
Uzun yazımızın gelecek olduğu kısmı Text panelini seçip Propertiesten Dynamic Text işaretledikten sonra ekranda yazımızın geleceği kutuyu çiziyoruz. Daha sonra bu kutuyu seçip panelden Text-Scrollable diyip bu kutuya alttan bir instance name vereceğiz. Ben uzun_metin verdimki hatırlatıcı olsun,türkçe karakter ve boşluk olmadan sizde bir ad verin.
Properties kısmında Multiline seçili olması önemli,onun yanında eğer yazının seçilebilir ve kopyalanabilir olmasını istiyorsanız Selectable diyebilirsiniz,yanında da Border çıkaran bir dörtgen var onunda seçimini kaldırın.
};
Aşağı gösteren butona da :
on (press) {
uzun_metin.scroll += 1;
};
yazın. Artık bir butona her tıklamayla yazınızı aşağı yukarı scroll ettirebileceksiniz.
Sonucu aşağıda deneyip görebilirsiniz.
ScrollButonu geliştirme durumunda birçok şey düşünebilir isteyebiliriz. Mesela bu butona bastıkça düzenli olarak scroll sağlansın bıraktığımızda dursun tekrar tekrar basmamıza gerek kalmasın. Bu sefer bu scroll işlemini bir fonksiyona bağlamalı ve on press boyunca devam ettirmeli on release ve release outside durumlarında fonksiyonu durdurmalıyız. Bunun için gerekli kodu 2 butonda da şu şekilde güncellersek :
uzun_metin.scroll += 1;
};
}
on (release, releaseOutside) {
delete onEnterFrame;
}
Yukarı taşayacak buton için ise sadece artı işareti eksi olacak copy-paste edip sadece onu değiştirip yazınız.
Bu scrollbutonun da geliştirilimi şu şekilde olabilir , bir buton sürükledikçe yazının scroll olması ama akar gibi scrollyapması. Bu ancak bir uzunca bir fonksiyon ile mümkündür,scrollbuton ile yazının konumu arasında birebir eşleşme yapılamaz.
Bu yüzden bunun gibi görsellik içeren kodları componentlar ile paylaşırım.
Size de kayan yazılı bir hazır scroll component örneği vererek bu yazıyı tamamlayacağım.
Böylece o butonlara basıldığı sürece yazının uzunluğuna göre scroll devam edecektir.
3 projenin de fla dosyasını indirip inceleyebilirsiniz.
http://www.expression.web.tr/al2y/basit_scroll1.fla
http://www.expression.web.tr/al2y/basit_scroll.fla
http://www.expression.web.tr/al2y/scrollbar_hazir.fla
Faydalı olması dileğiyle ....



9/2/09
2 link ölmüş....bilginize....
30/4/11
Hey çok güzel bir blog! Adam .. Güzel .. Inanılmaz .. Ben blogunuza imi ve ayrıca beslemeleri almak ...